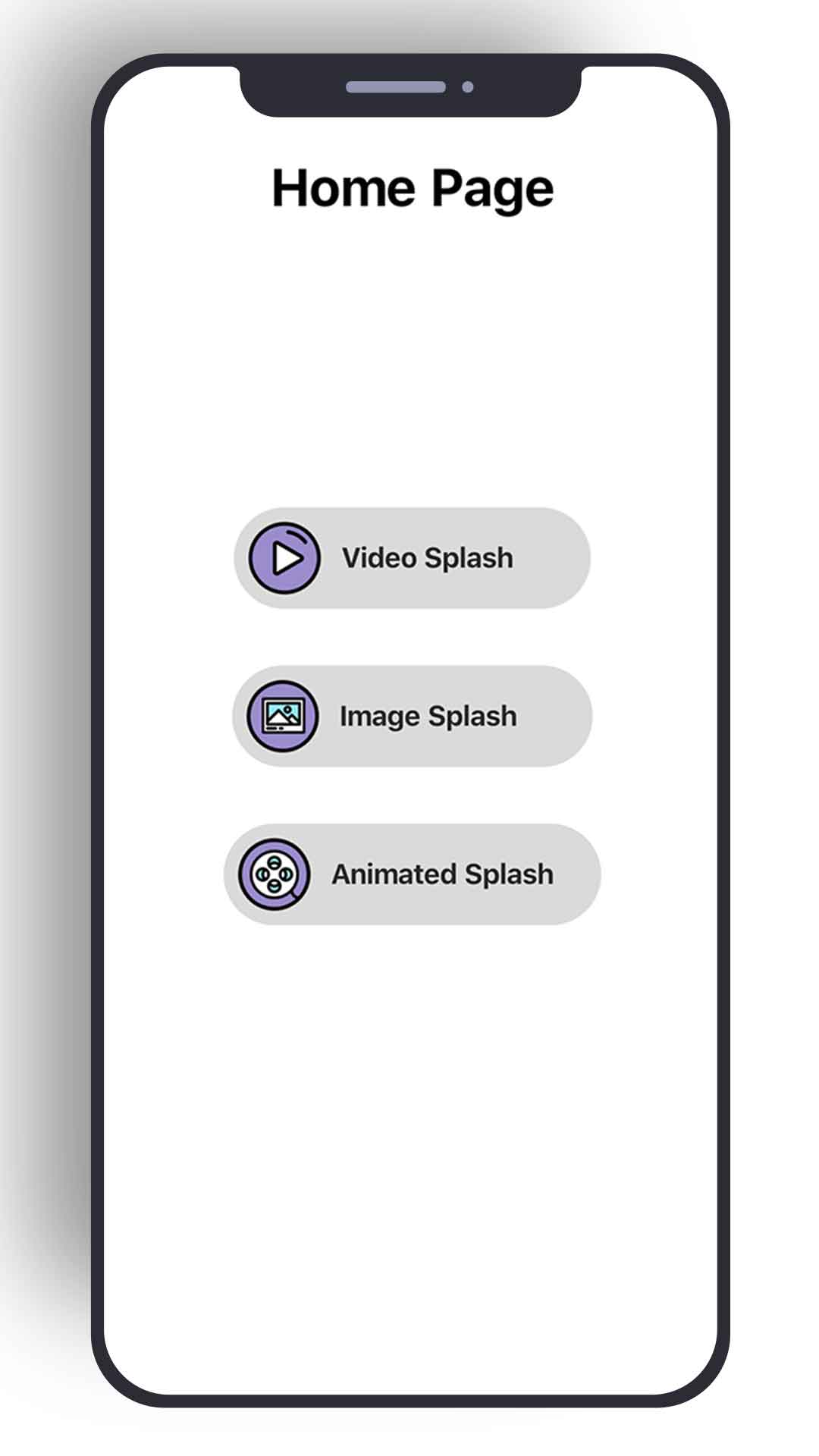
Splash Screen Design Flutter. It is also known as Launch Screen. A Flutter app to showcase different types of Splash Screens.

Things to do # Get a logo for your app; A splash screen API for flutter which can programatically hide and show the splash screen.
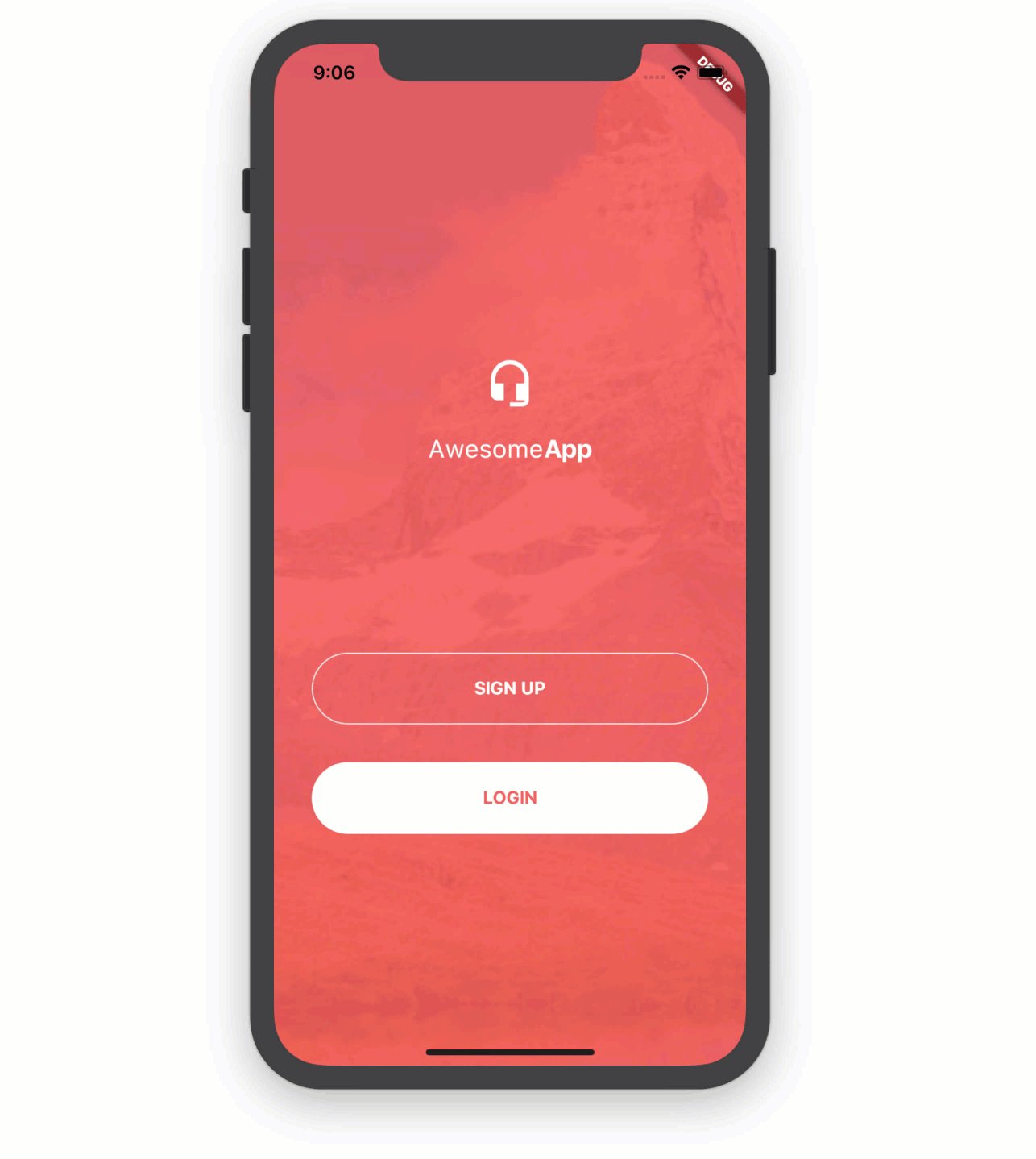
But, as we can see, the image is not centered.
As such, any splash screen widget you create inside Flutter will show after the default splash screen. (Even if you completely remove the default splash image, the app would just be a blank while screen until Flutter finished loading, and that's bad design.) There are instructions on how to change the default splash screen here. Now run Flutter package get in your terminal which we. It is a rebuild version of a UI design that I came across on Dribbble.