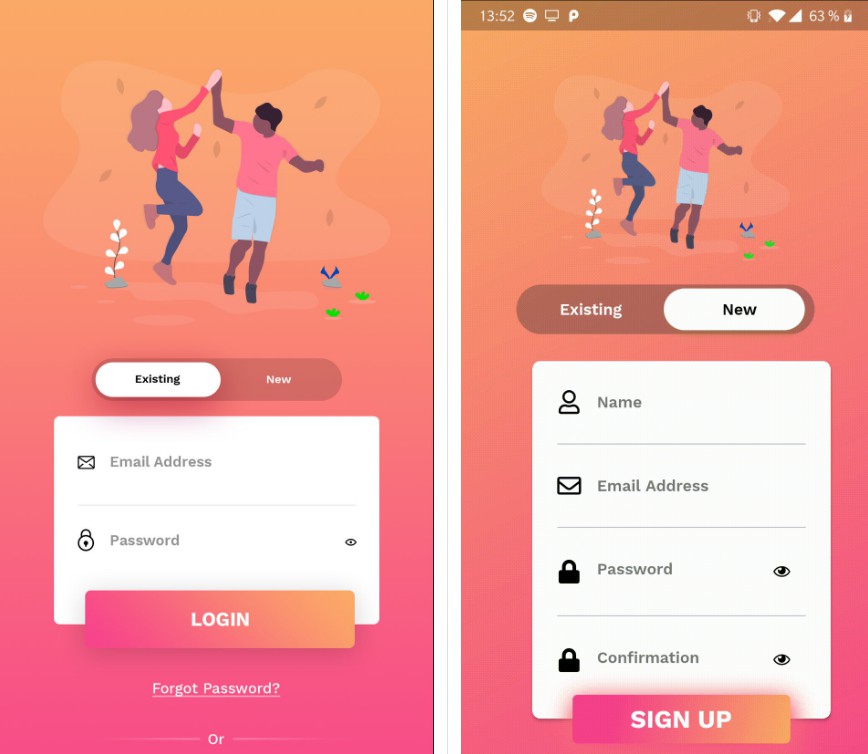
Flutter Screen Design. Ui Grid Material Design Cards Flip Layout Splash Screen Intro Screen Onboarding Login Screen Timeline List Perallax Scroll Responsive Screen Methods. Flutter allows you to create apps that self-adapt to the device's screen size and orientation.

The Velocity X library in flutter development is a minimalist flutter framework that helps you in building custom Application design Rapidly.
An open list of apps built with Flutter.
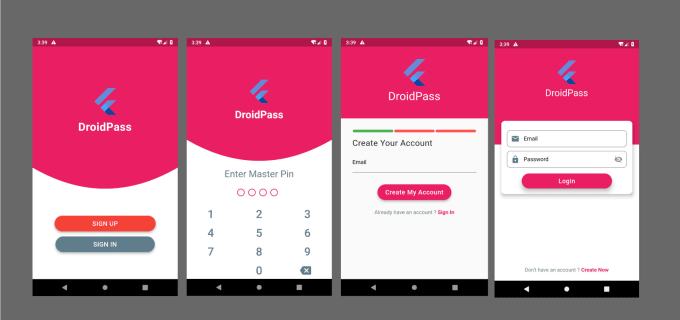
MediaQuery is one of the best and simple method to get screen size of width and height. Note: This plugin is still under development, and some APIs might not be available yet. 中文文档 Beautiful Login screen Design Made in Flutter. MADE WITH BY THE FLUTTER COMMUNITY.