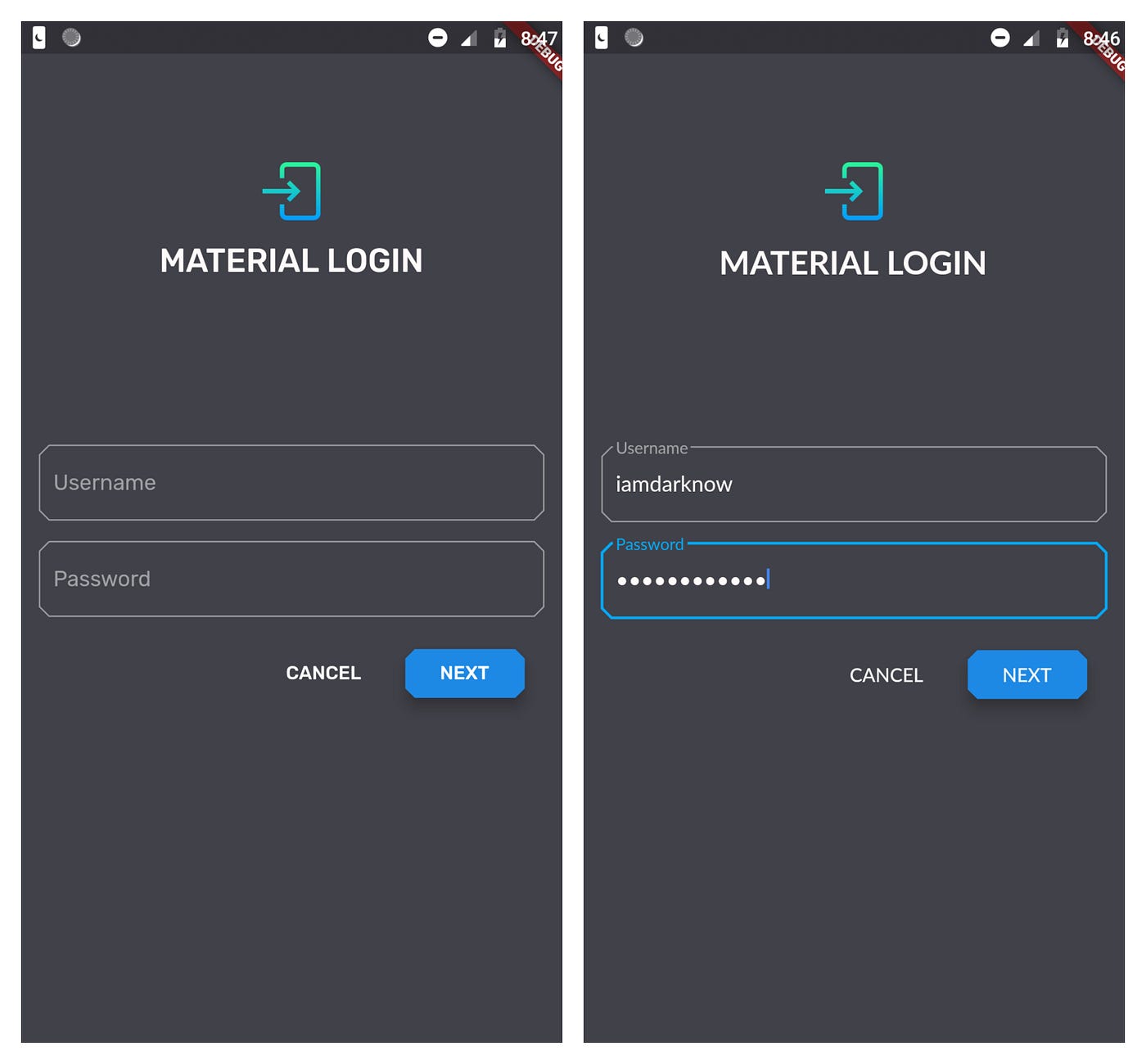
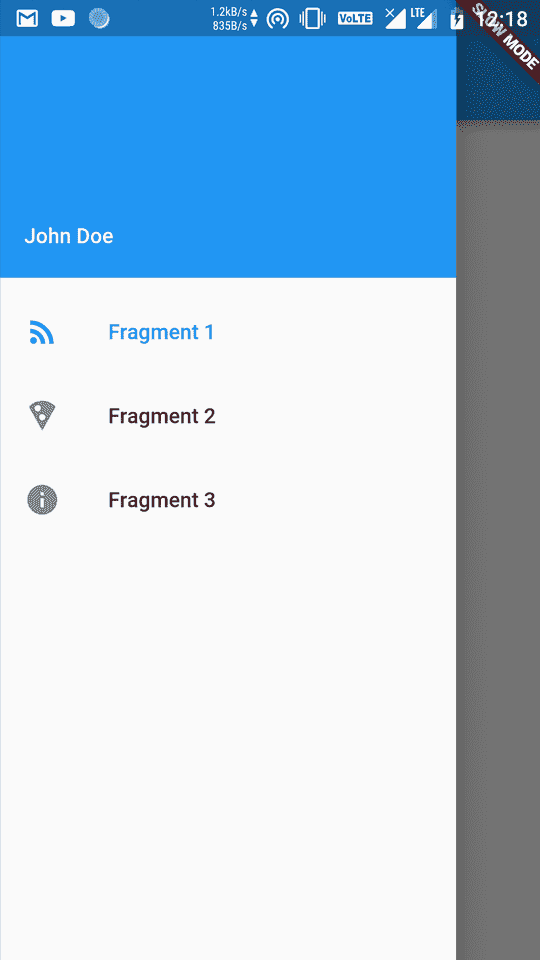
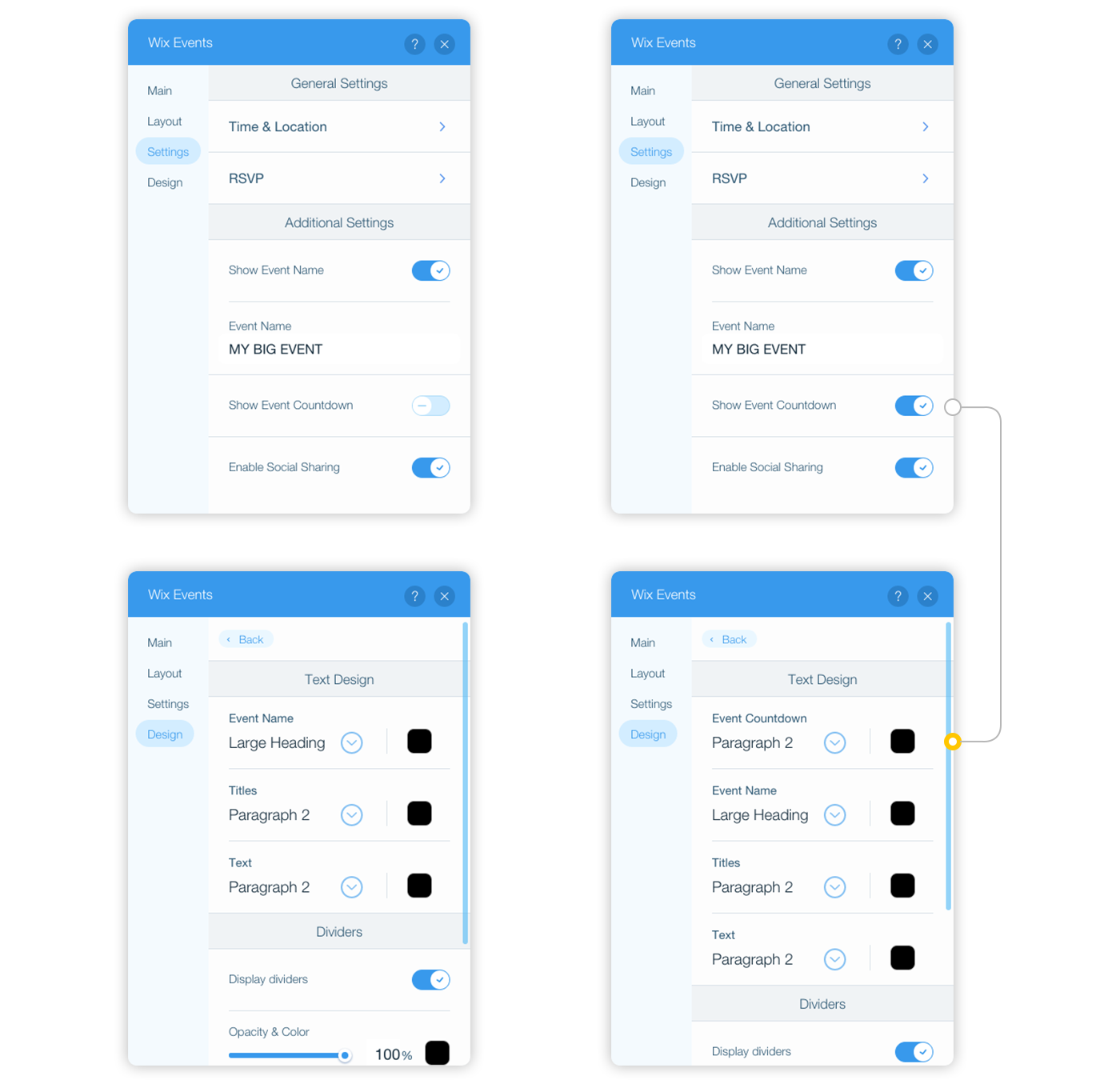
Flutter Settings Page Design. In previous articles of this series, we have learned how to develop the user interface of the login page and the list view. Now that you understand the reasons for Responsive Design, it's time to see what Flutter widgets can do to help.

This is a simple flutter plugin for easily creating app settings screens.
Now that you understand the reasons for Responsive Design, it's time to see what Flutter widgets can do to help.
Flutter - Saving and Restoring with SharedPreferences. A Flutter Widget/Page which can contain all settings widget. #flutter #ui #designing In this Flutter UI Designing tutorial, i will be teaching you to use Flutter Layout Elements such as Container,Row,Column that are. Flutter has been created to give developers a fast development framework, and to users, a great engaging and fast experience.