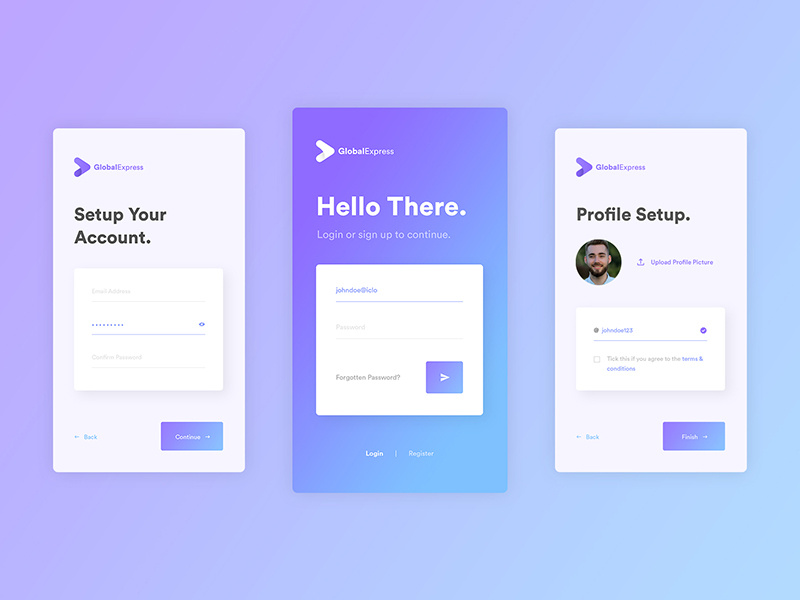
Flutter App Bar Design. Flutter's APIs support accessibility setting for large fonts, screen readers, and sufficient contrast. For more information on getting started with the Material for Flutter, go to the Flutter Material library page.

The Scaffold is good enough to create a general purpose mobile application and contains almost everything you need to create a functional and responsive app.
In This video we will see how to make you different t.
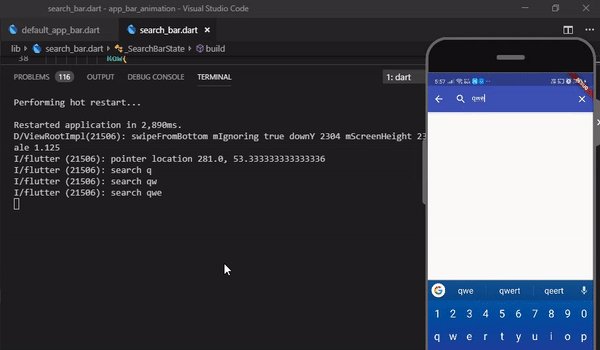
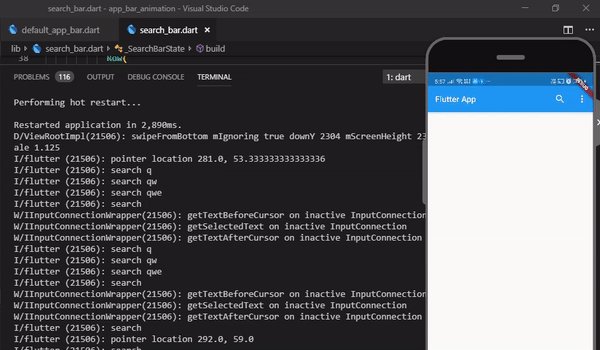
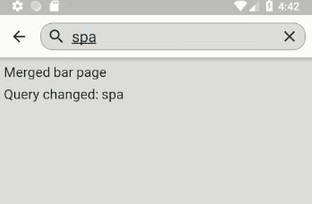
Flutter's APIs support accessibility setting for large fonts, screen readers, and sufficient contrast. In this tutorial, we're going to add AppBar with your flutter application.where app bar contains menu icons, title, action buttons, change the background color of AppBar. Everything related to UI, Flutter's widgets can be customized and ya obviously you can create one by your own, and that's what we are going to do today.