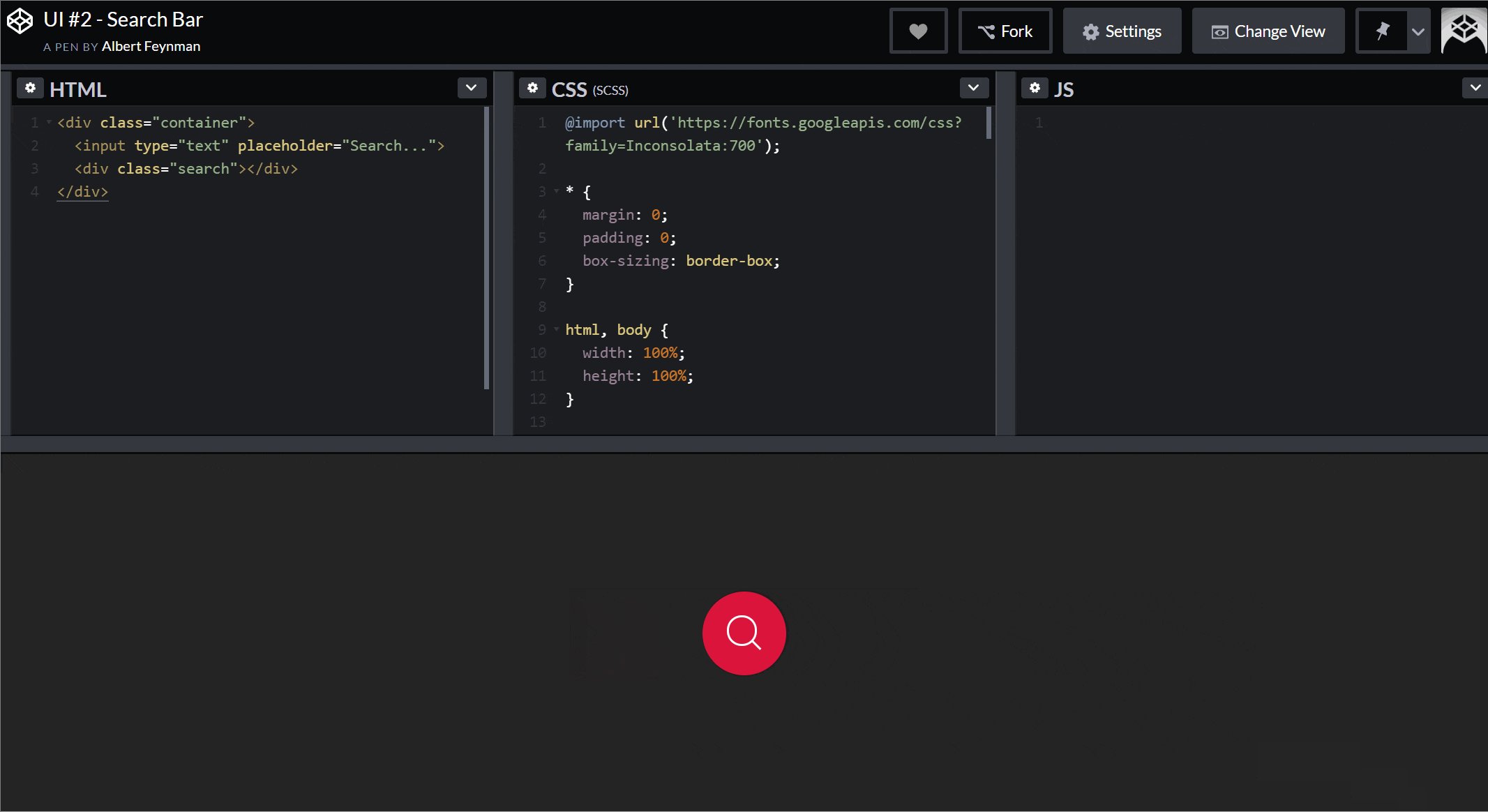
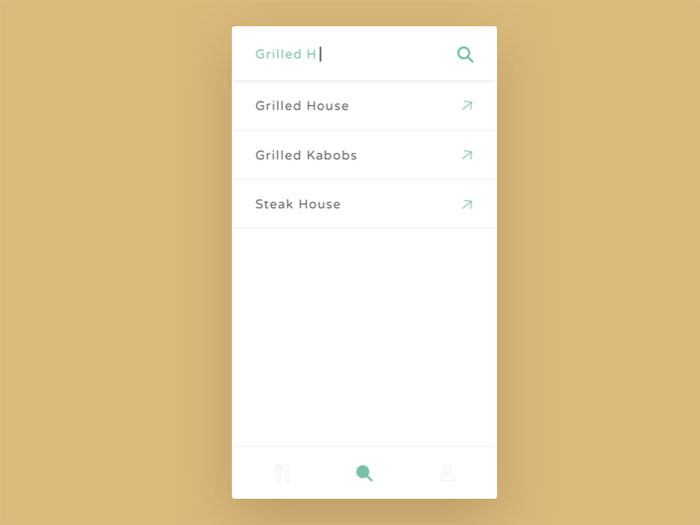
Flutter Search Bar Design. The second approach from Flutter is quite good but has several issues Home » Android , Flutter » Flutter - Search widget on Appbar in Flutter. It replaces standard AppBar widget and needs to be placed underneath Scaffold element in the widget tree to work properly.

For designers, Flutter helps deliver the original design vision, without loss of fidelity or compromises.
To help you get started with Flutter, this tutorial will cover some of the basic The Flutter SDK ships with a full framework that includes the widgets and tools needed to build native mobile apps on Android and iOS.
App bars are typically used in the Scaffold.appBar property, which places the app bar as a Example Icons to place will be, Settings, Search Icon etc. How to design a ui for profile page using Flutter in android studio , In this tutorial we are building a flutter project with Source Code of Flutter Profile UI Design. Note: use flutter_search_bar and not search_bar -- I own both packages but I'm just a tad bit locked out of search_bar, so it won't be updated.