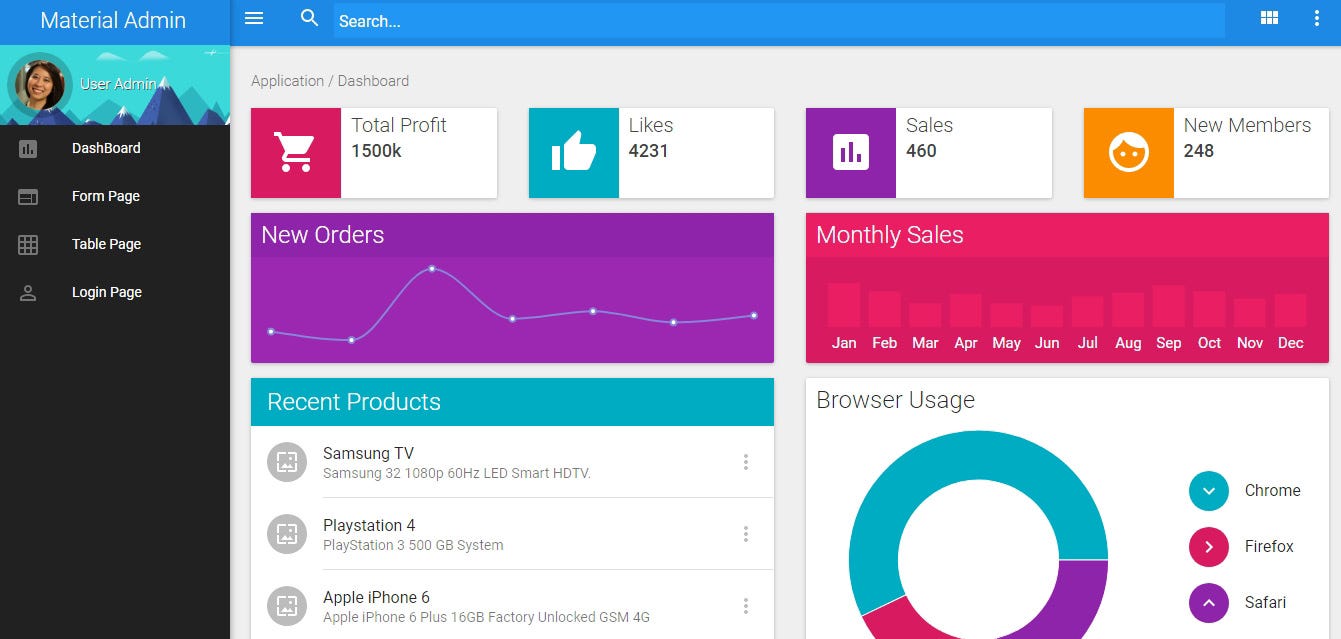
React Ui Design. Get Started 🌈 Enterprise-class UI designed for web applications. 📦 A set of high-quality React components out of the box. 🛡 Written in TypeScript with predictable static types. ⚙️ Whole package of design resources and development tools. 🌍 Internationalization support for dozens of languages. 🎨 Powerful theme customization in every detail. Build your own design system, or start with Material Design.

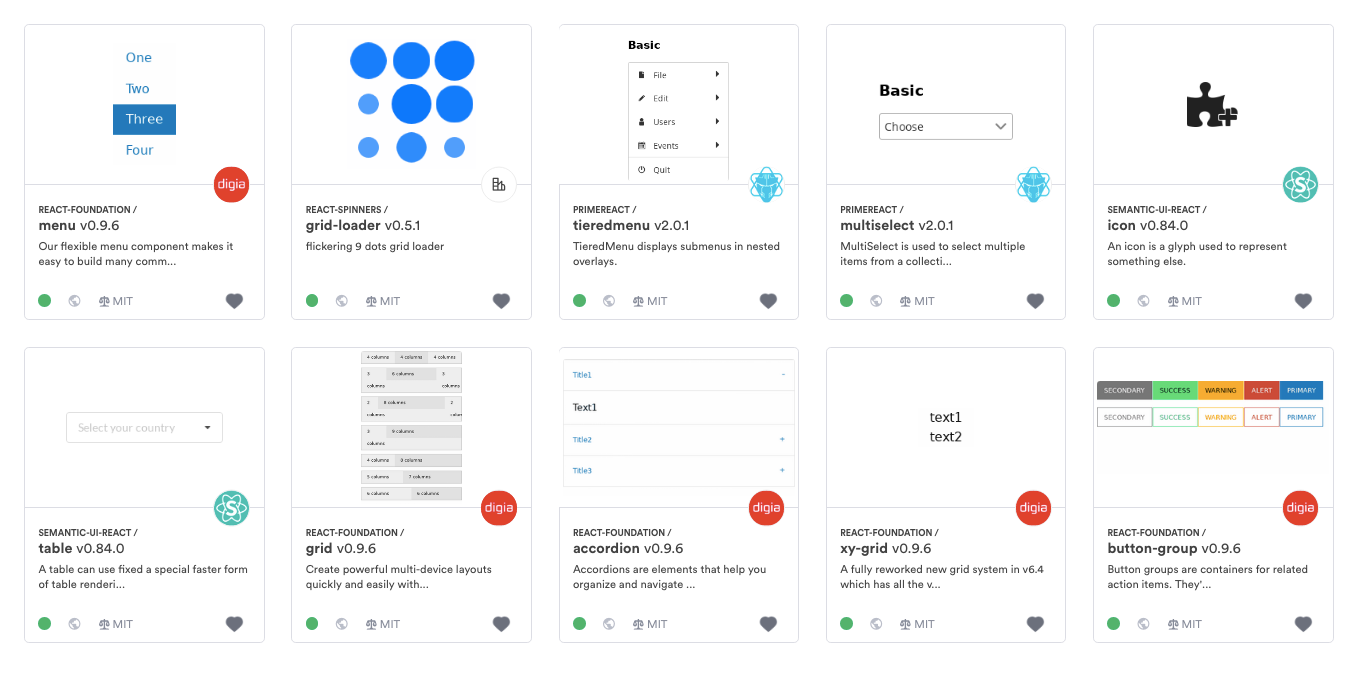
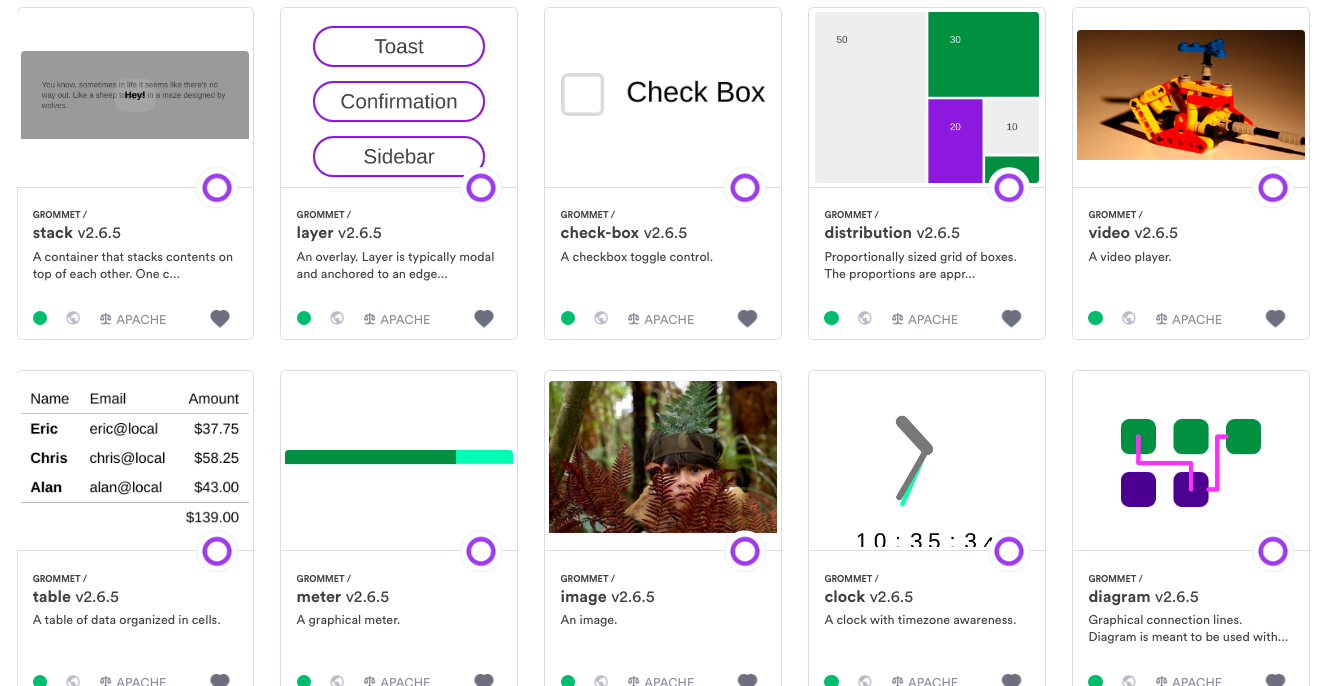
Semantic UI React is the official React integration and it's used by companies like Amazon, Netflix, and Microsoft.
The components include internationalization support for dozens of languages.
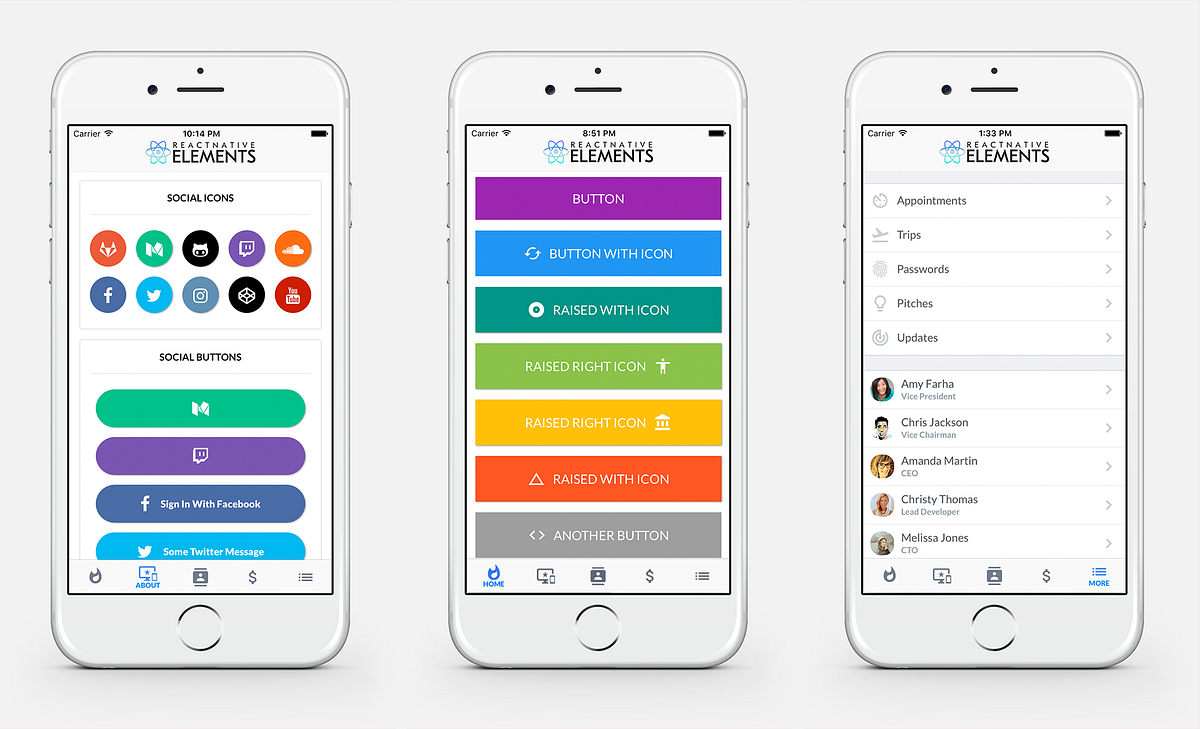
Semantic UI is a popular frontend framework that lets you create responsive, user-friendly layouts. You can find all the Base Web components on Figma Communities. Once you have successfully installed React Native, we can get started with building an UI with the help of React Native.