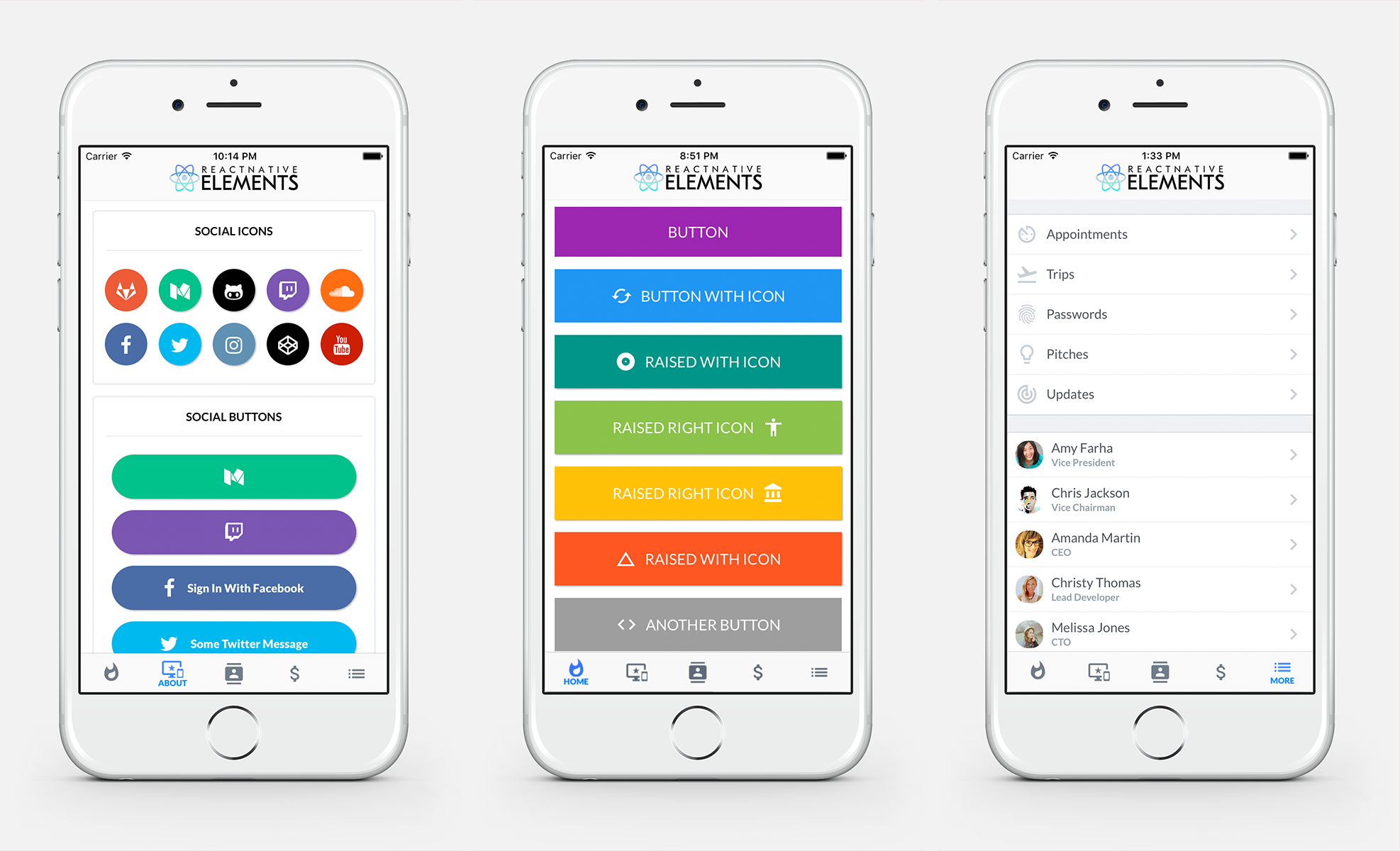
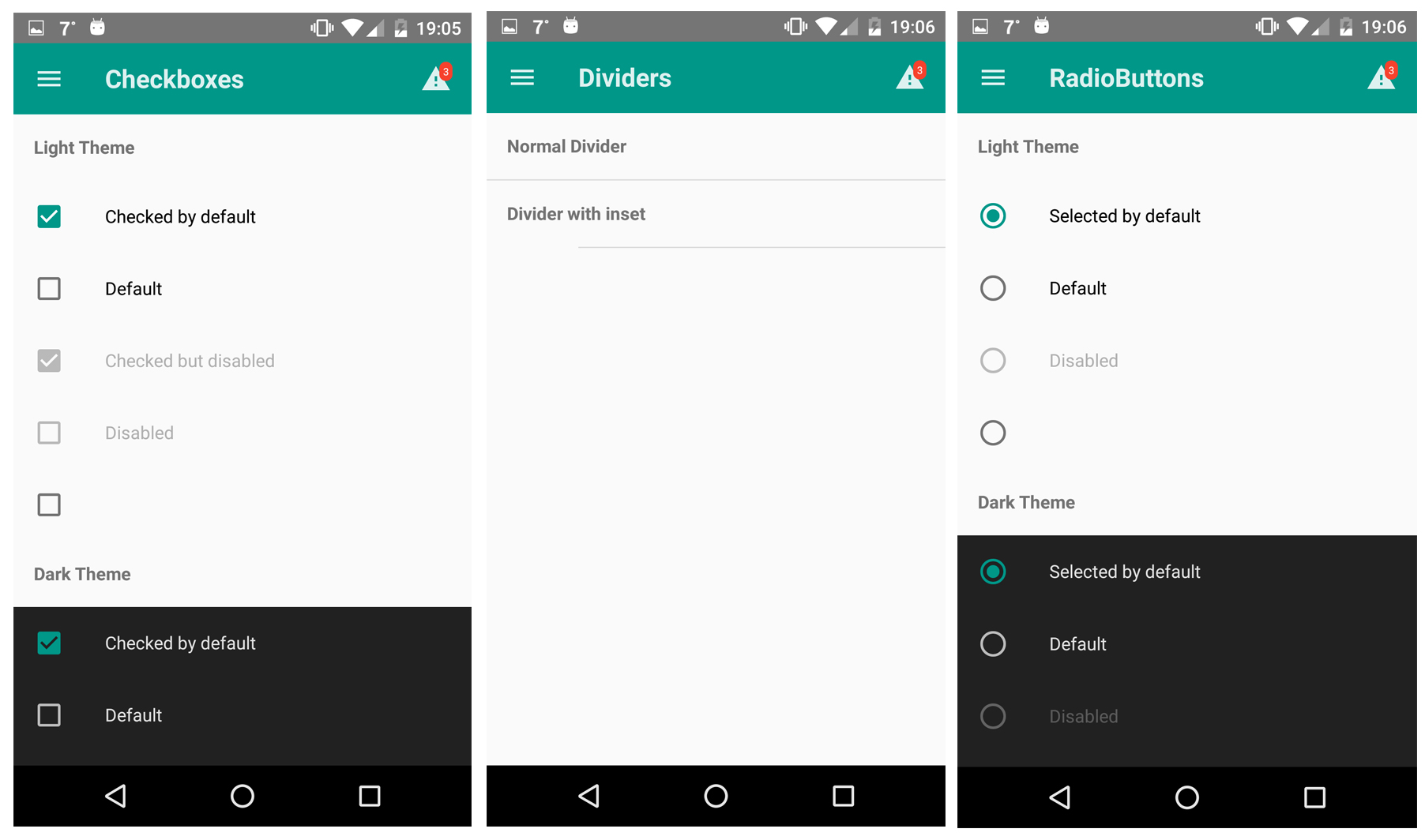
React Native Ui Design Tutorial. When it comes to developing platform-specific apps, ideally one would spend. react-native-paper helps a lot with building a very nice UI with the implementation of widely used design principles developed by Google. How to design and code sign in screen for ios and android development using Adobe Xd to React Native JavaScript library.

React Native Web UI Components is a library of customized React Native/React Native Web components for mobile and web UI. react-native-lightweight-responsive can change the size of your component into optimized size, based on the default UI size of design prototype.
React Native is like React, but it uses native components instead of web components as building blocks.
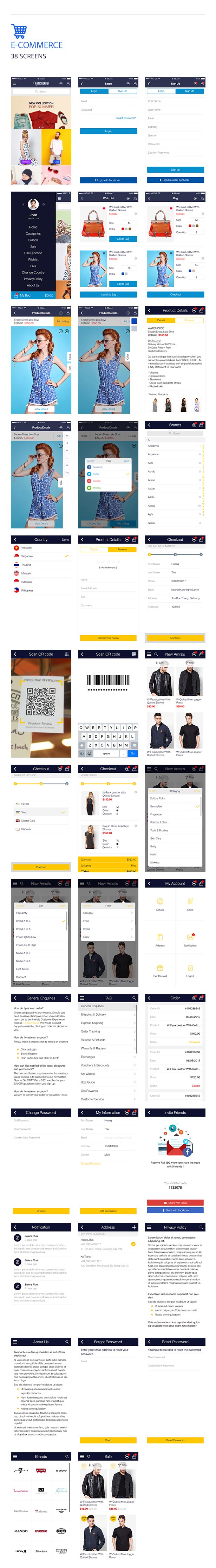
If you prefer learning concepts from the ground up, check out our step-by-step guide. How to design and code sign in screen for ios and android development using Adobe Xd to React Native JavaScript library. In order to show some of its capabilities, I've.