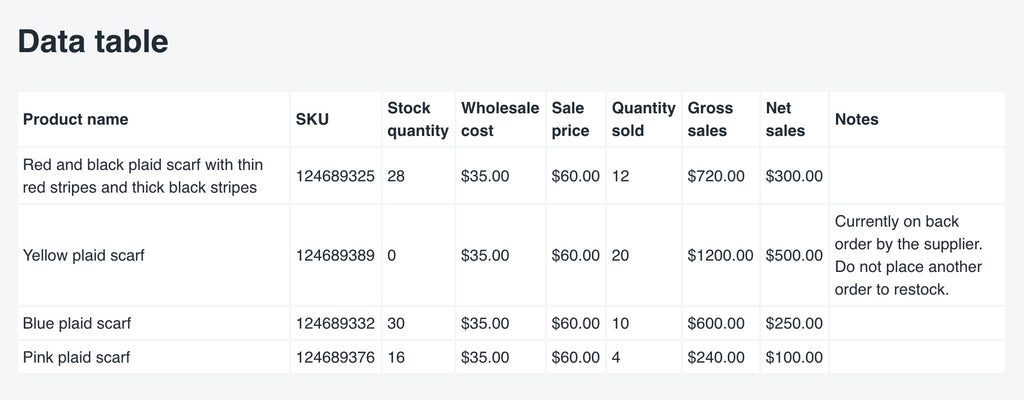
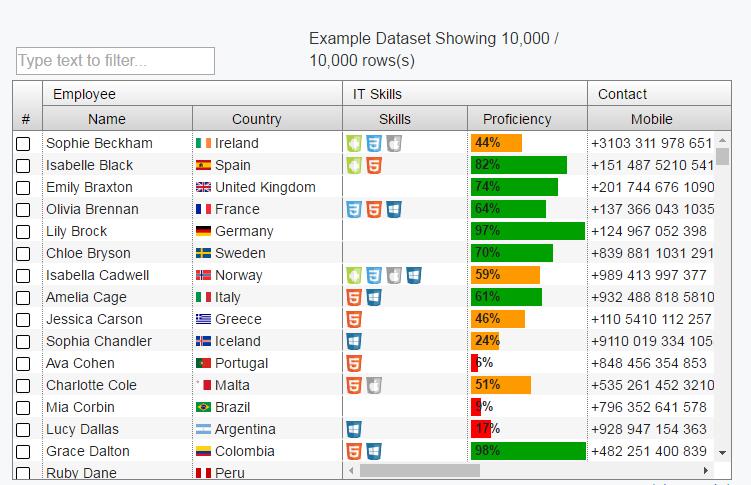
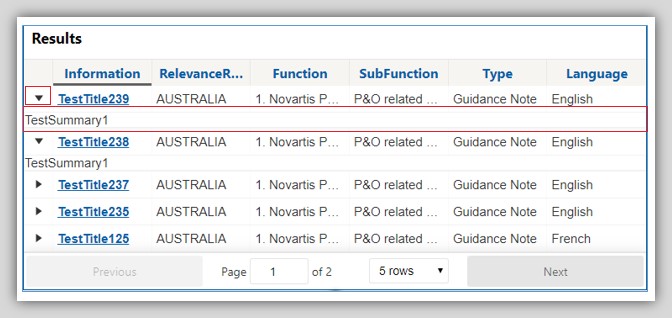
React Table Design. Featuring filtering, sorting, free-text search, export to CSV locally, and aggregations. The table represents an arrangement that organizes the information in the form of rows and columns.

The react-table is a lightweight, fast, fully customizable (JSX, templates, state, styles, callbacks), and extendable Datagrid built for React.
We often use map function in react to itearate over array.
Build your own design system, or start with Material Design. Other. dx-react-grid-material-ui: A data grid for Material-UI with paging, sorting, filtering, grouping and editing features (paid license).; mui-datatables: Responsive data tables for Material-UI with filtering, sorting, search and more.; tubular-react: A Material-UI table with local or remote data-source. It is fully controllable via optional props and.