React Native Design Patterns. So I'm building a React Native application where I'll need to have my data stored on the device offline, only syncing the data in the morning and evening. I wanted to see what people are doing in terms of structure or design patterns.

I've been writing React applications for a few years now, and I've noticed that some patterns tend to repeat themselves.
If we simply use React Native's Image component we will leave our users staring at a blank screen while the wallpaper loads.
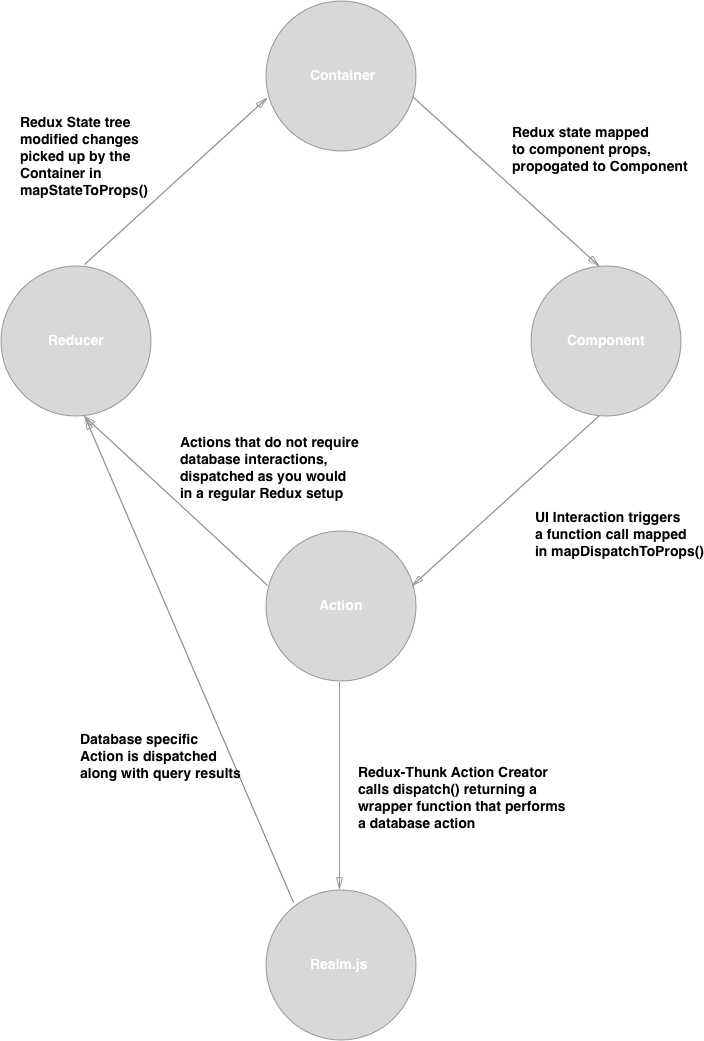
React.js in patterns / Long time I was searching for a good front-end framework. Seeing the similarity between the issues with our app development and the issues we previously faced (and solved) in our backend development, we decided to apply the same patterns and principles to our app. We will use React Native as a basis for this architecture, but the concepts can be leveraged in projects using other frameworks.