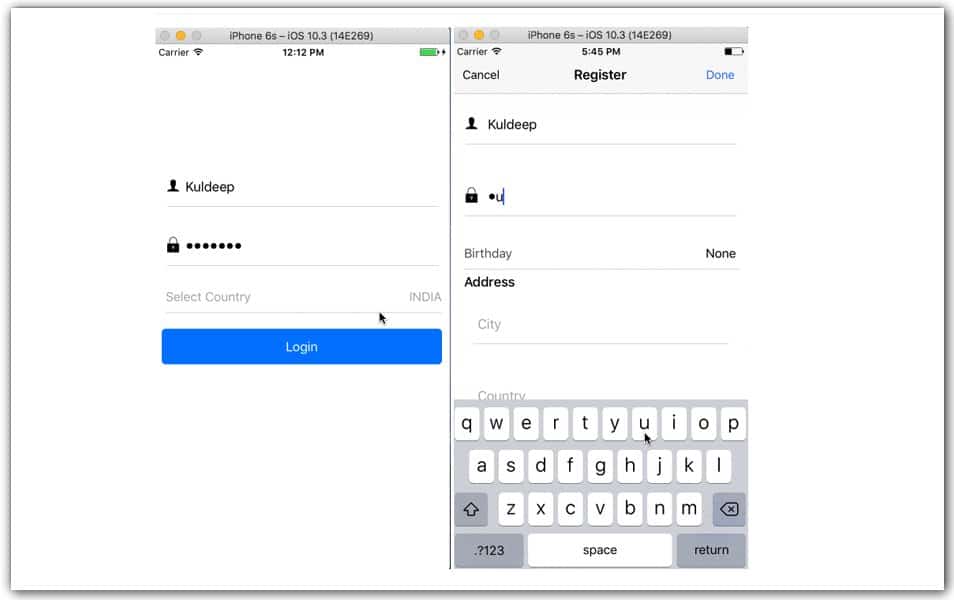
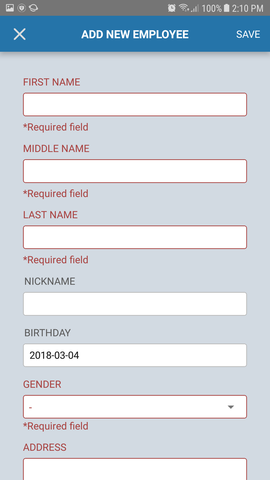
React Native Form Design Example. React native form validator is a simple library to validate your form fiels with React Native. If you want to build apps with React Native, it helps to have somewhere to start.

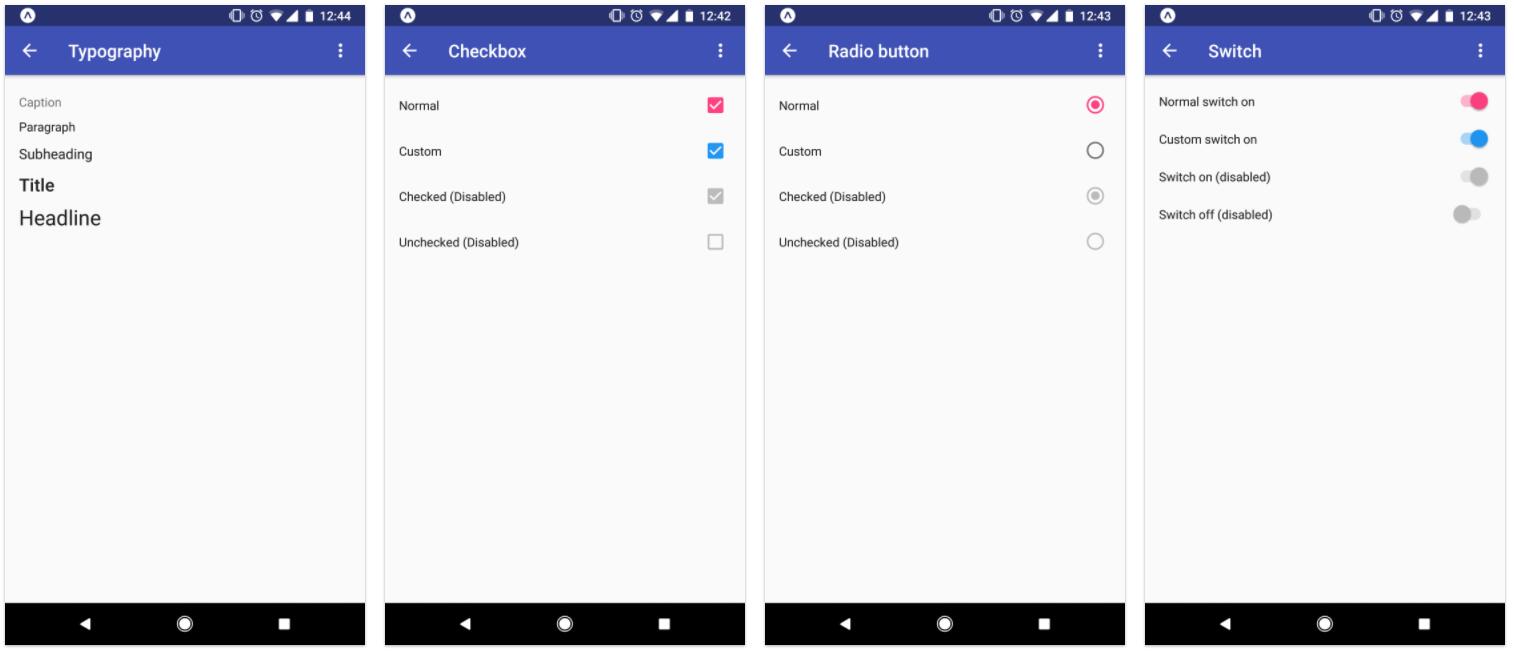
In this example we are going to create simple SectionList layout, where we will display hard Specify the below parameters in SectionList component as props, that helps to form section list layout.
Copy, paste and run the following code to get a result like the one shown in the image.
Also, the text is moving in an upward direction, when we are clicking on the field. You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final. If you're looking for a better form management library with more advanced features, Please check out React Reactive Form.