React Component Design. It's a simple country-region-selector plugin that ties together a country dropdown and a region dropdown, so the latter always shows the relevant regions for the. In working with React for over a year now, I've stumbled into my own design patterns and here I will try to Component design is better approached by deferring the implementation details and thinking in.

React Studio lets you create components either visually or in code, then use them interchangeably in your designs.
First, we need to set up and install the new react app by using the create-react-app command line tool.
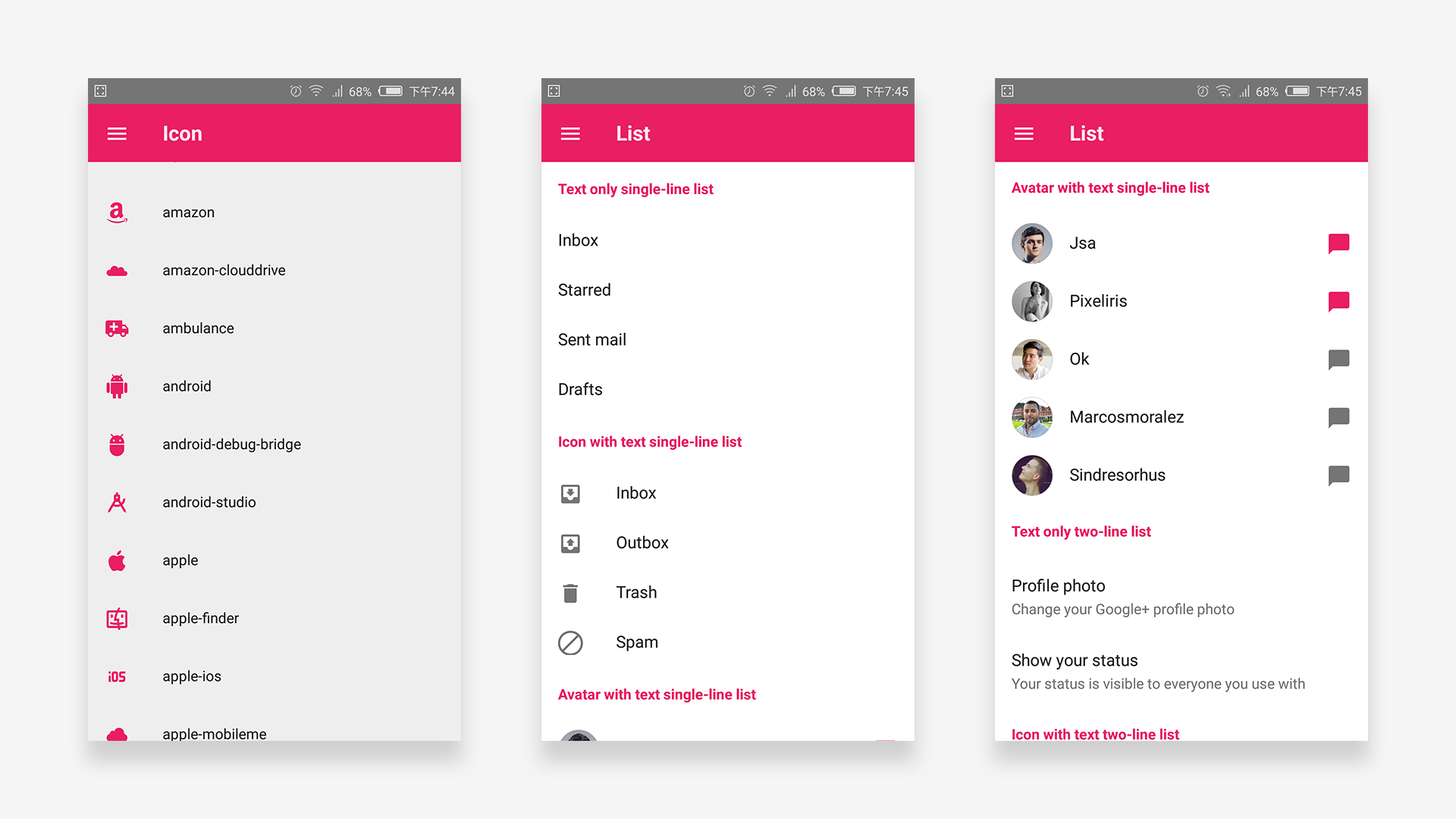
Why use React Native UI component libraries? Material UI provides us React components that implement google material design. A collection of popular React UI component libraries / frameworks that help you build an awesome This React UI library is a design system for enterprise-level products.