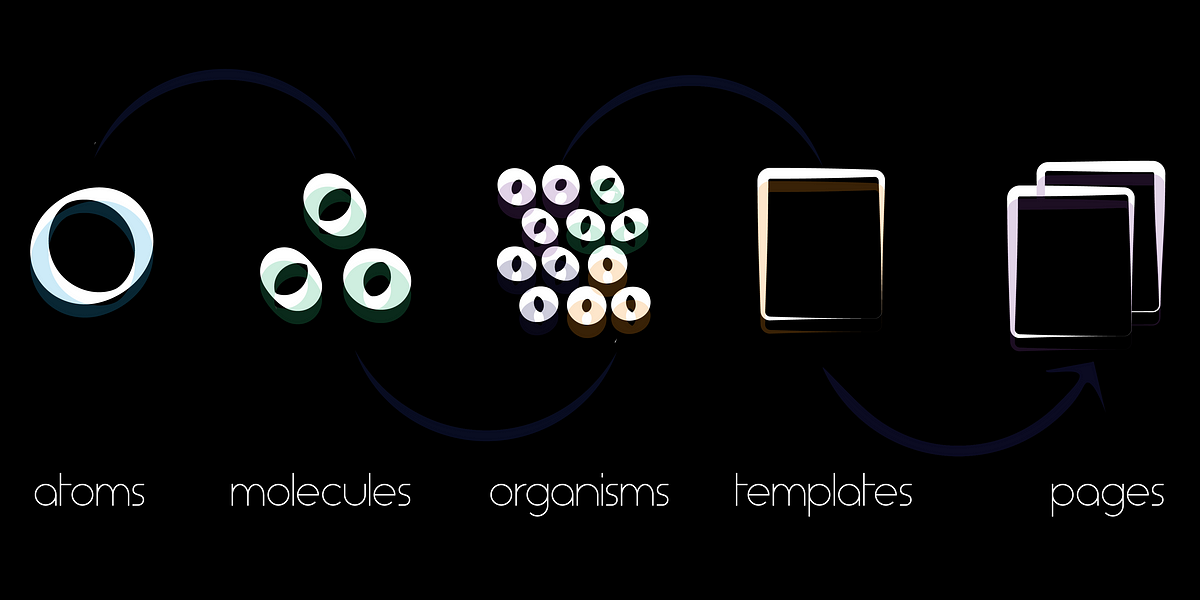
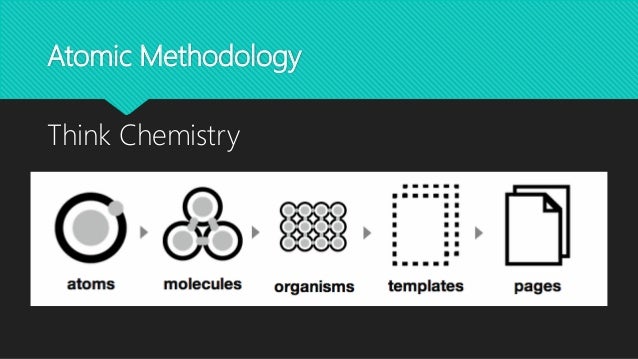
Atomic Design React. 🔬 Boilerplate with the methodology Atomic Design using a few cool things. Atomic design is a concept of breaking user interfaces into smaller simpler elements which ultimately helps to create more consistent UI with better maintainability.

Seems that the Atomic Design Methodology shifts its concepts above organisms (with templates and pages), and so should be organism the higher aggregator of lower level components (Option C).
React lets you define components as classes or functions.
Following the Atomic Design pattern when architecting our React applications ensures that these. Atomize React is a UI framework that helps developers collaborate with designers and build consistent user interfaces effortlessly. I see Atomic Design as a slightly different approach to interface design but one which can make a It's when I see a plugin like React Sketch app (recently launched by Airbnb) which promises coded..styled components atomic design, react atomic design example, atomic design boilerplate, react atomic design, design swing gui expert, leaftlet design principle, instruction design subject matter.