Atomic Design React. When I first started using this methodology, it was with a large React Single Page Application (SPA). react-atomic-design. Design System for React JS Atomize React is a UI framework that helps developers collaborate with designers and build consistent user interfaces effortlessly.

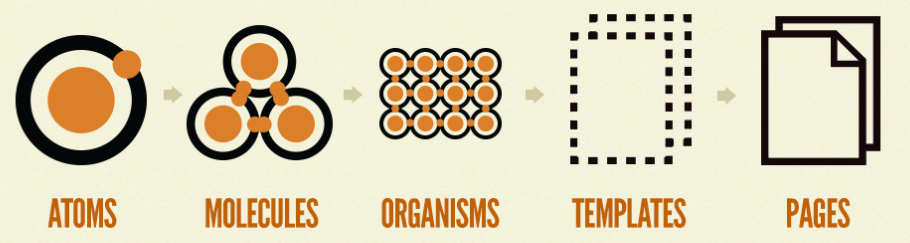
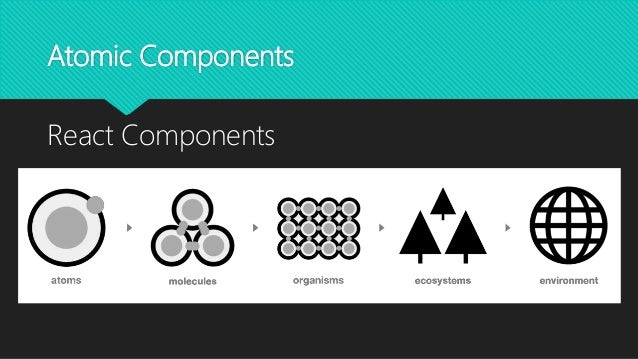
Atomic Design is a web design approach developed by Brad Frost.
The advantage of this design method should be that different elements can be used multiple times and the web design can be easily modified. 📦 A set of high-quality React components out of the box. 🛡 Written in TypeScript with predictable static types. ⚙️ Whole package of design resources and development tools. 🌍 Internationalization support for dozens of languages. 🎨 Powerful theme customization in every detail.
Popularly known within the design world, Atomic Design helps to build consistent, solid and reusable design systems. With Bit, you can unleash its full potential by reducing complexity and turning components into atoms, molecules etc My Take on Atomic Design in React # react # design # javascript. Atomic Design with Next.js and React..