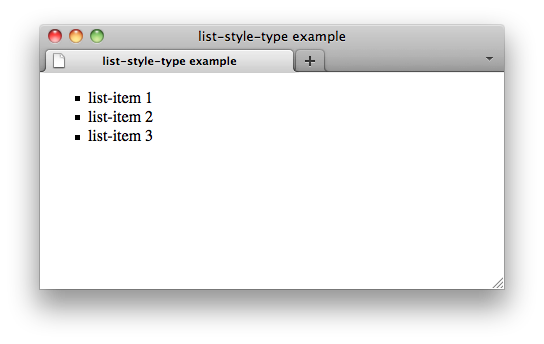
Ul Li Design Css. The list-style property is a shorthand property that sets values for three different list-related properties in one declaration: ul { list-style MDN has a more complete list. Type a library name to fetch from CDNJS.

The.list-inline > li selector returns the direct children of the <ul class="list-inline"> container.
The <li> element may contain any normal element as desired; however, the <li> element has to With CSS the style and position of these list item markers may be adjusted.
Horizontal navigation menu that is made with HTML UL and LI elements and styled with CSS. Type a library name to fetch from CDNJS. The list-style property is a shorthand property that sets values for three different list-related properties in one declaration: ul { list-style MDN has a more complete list.