Css Tab Design. Making tabs with using jQurey or JS would be pretty easy, But making pure CSS tabs would give you some It includes verticle and horizontal tab layouts as well as material and flat design styles. A good-looking Collection of HTML and CSS tabs, with bootstrap and js snippets with example.

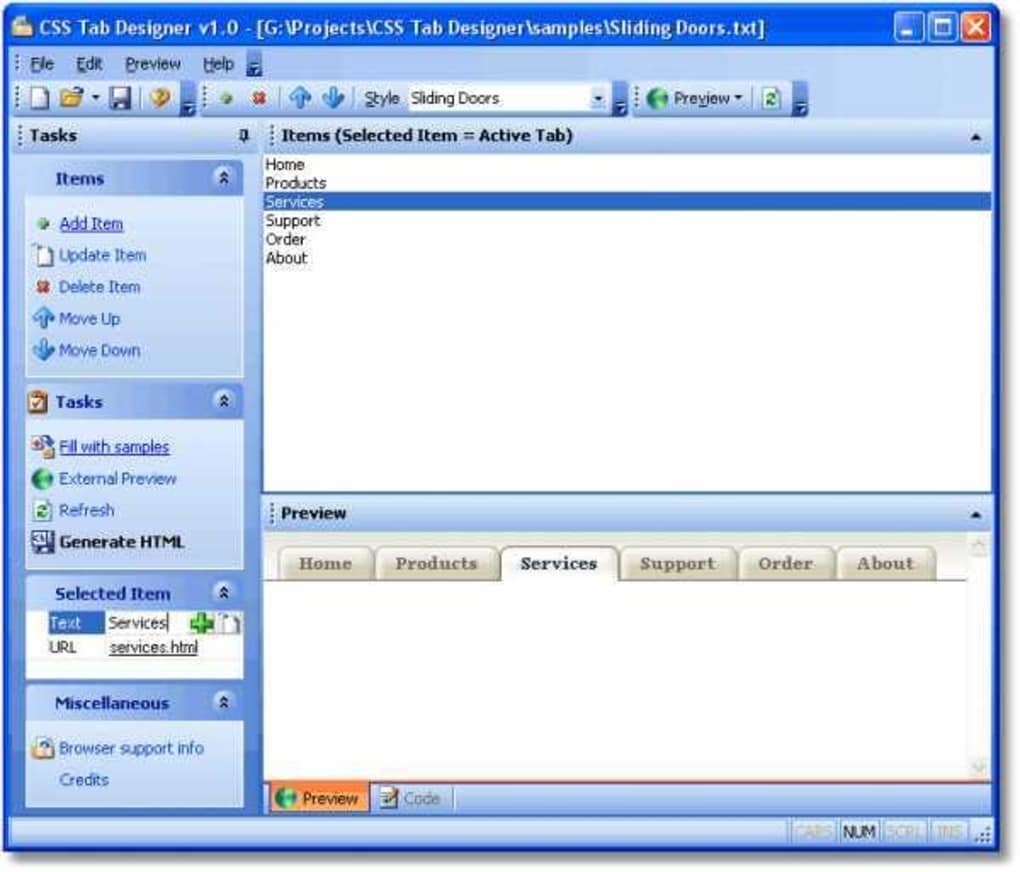
CSS Tab Designer doesn't provide any means by which users can design their own tabs, nor does it even allow you to go in and edit the generated code if you have images and would like to apply them.
Check out these CSS tabs options that I added below.
The + selector selects the next adjacent element. A good-looking Collection of HTML and CSS tabs, with bootstrap and js snippets with example. I am using Ant design tabs and an i want to change the header using just css to look like the following.