Css Steps Design. CSS layout goes more smoothly when you're not trying to cobble it together in the browser while simultaneously designing it in your head. Intro to Steps. steps() is a timing function that allows us to break an animation or transition into segments, rather than one continuous transition from one.
You absolutely can get to that level!
Using CSS, you can improve the look of a webpage and give a more well defined stylish look of your own..cool HTML CSS Dating Registration Form step-by-step from scratch like in the screenshot below.
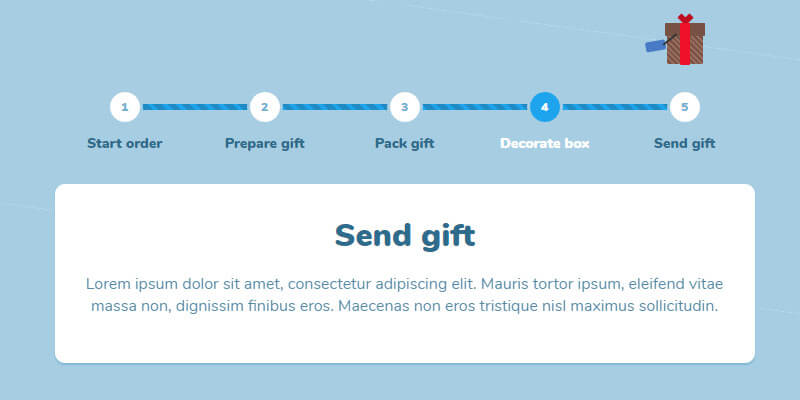
CSS is the language we use to style an HTML document. With the trendy color gradient and the right font Bootstrap Wizard Step Form, again it is a conceptual design. If you think that you have a knack for learning how to create websites from scratch -- here are a few great step-by-step tutorials worth trying.