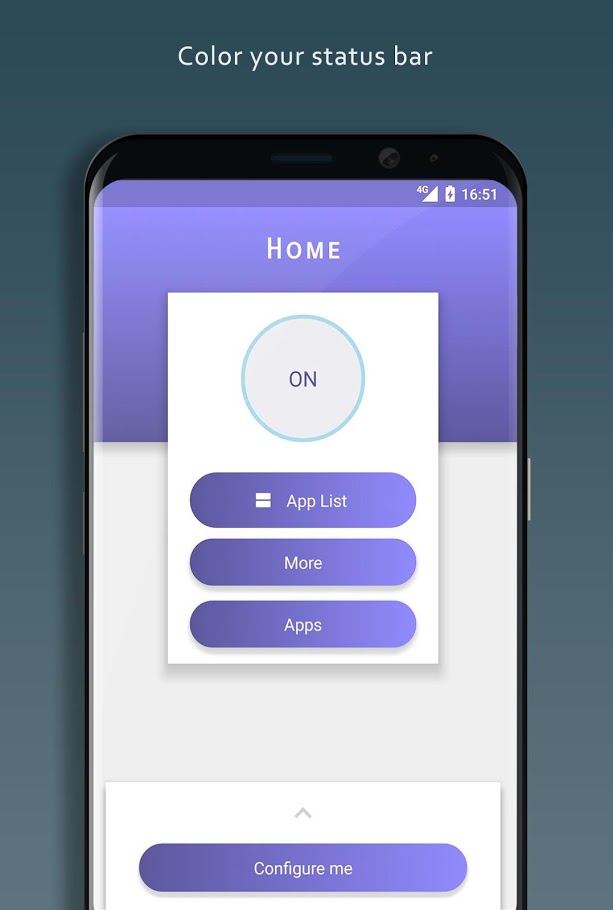
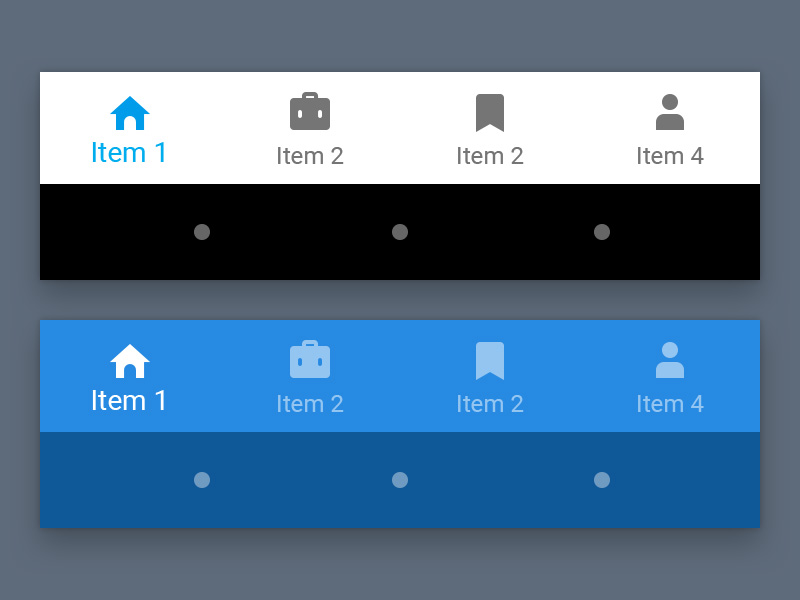
Material Design App Bar. A bottom app bar provides reachable access to a bottom navigation drawer and actions on mobile devices. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

You can control how the app bar is dismissed by setting the IsSticky property.
When the app bar is sticky, it's not closed by a light dismiss gesture.
App bars typically expose one or more common actions with IconButtons which are optionally followed by a PopupMenuButton for less common operations (sometimes called the "overflow menu"). Why I am looking for the guidelines/components: The UI components and UI design guidelines provide both designers and non-designers guidance for design heuristics and basic app usability. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.