Ul Li Design Css. But you may want them to stack horizontally and better yet Before I show you the HTML and CSS required to center the list items in its parent unordered list using CSS, let's look at the output To finish off, I applied some link styles and set the transition to enlarge the font and change the background color on hover. Horizontal navigation menu that is made with HTML UL and LI elements and styled with CSS.

The thing that you have to understand is that you need to float your images to the left so.
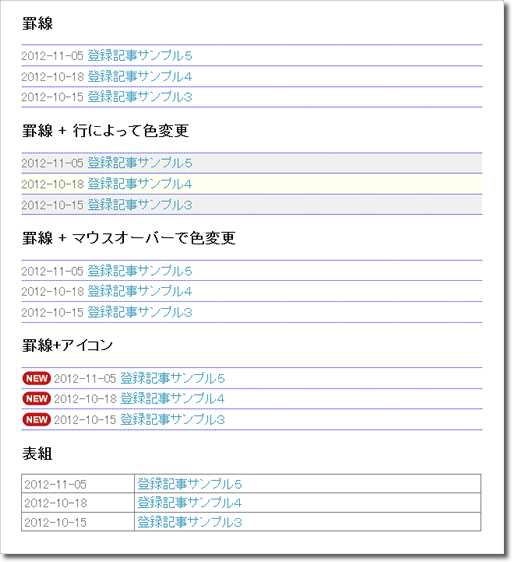
Once again, we're clearing our list styles and setting some typography related CSS.
The #sidebar ul ul li applies style to the links within the #sidebar ul ul to help customize the look of this list. However, the same approach fails when trying to use nested. Checkout these advanced HTML and CSS lessons to take a deeper look at front-end design and development, perfect for any.