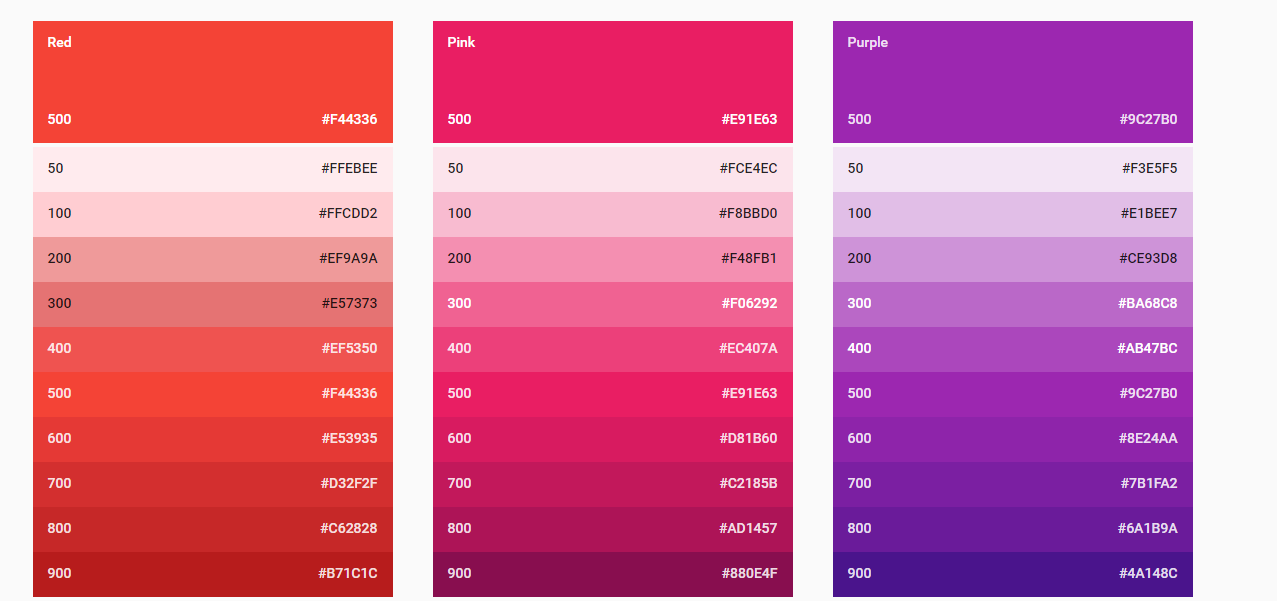
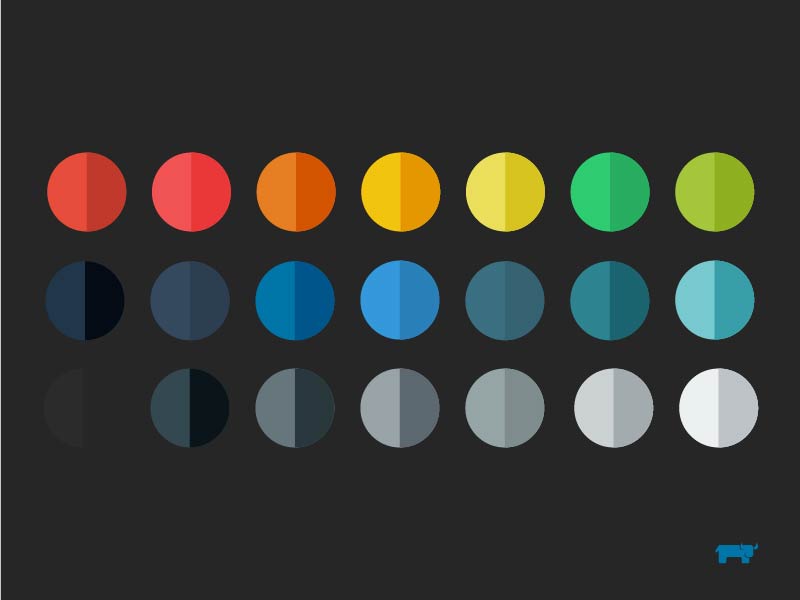
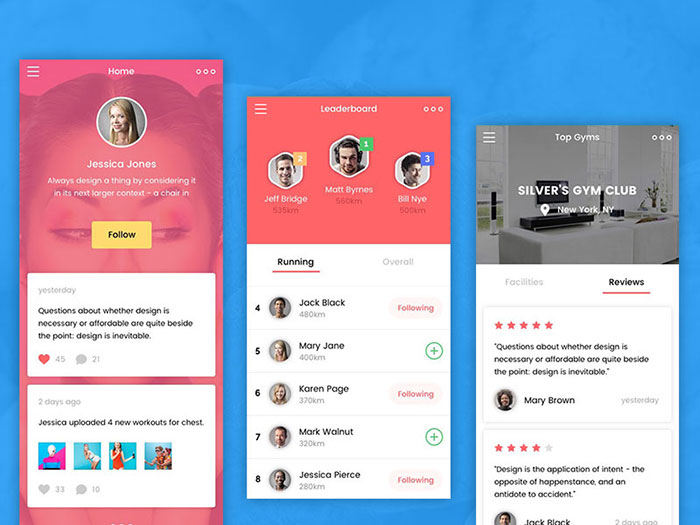
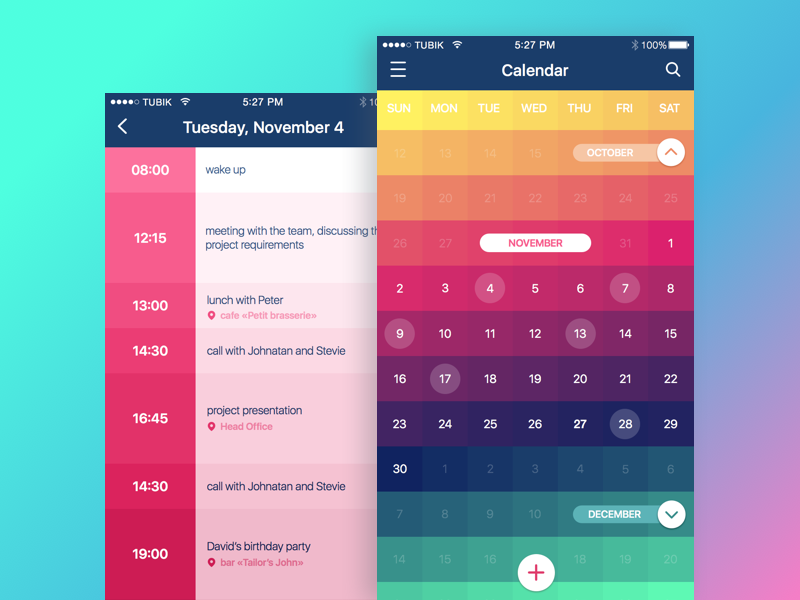
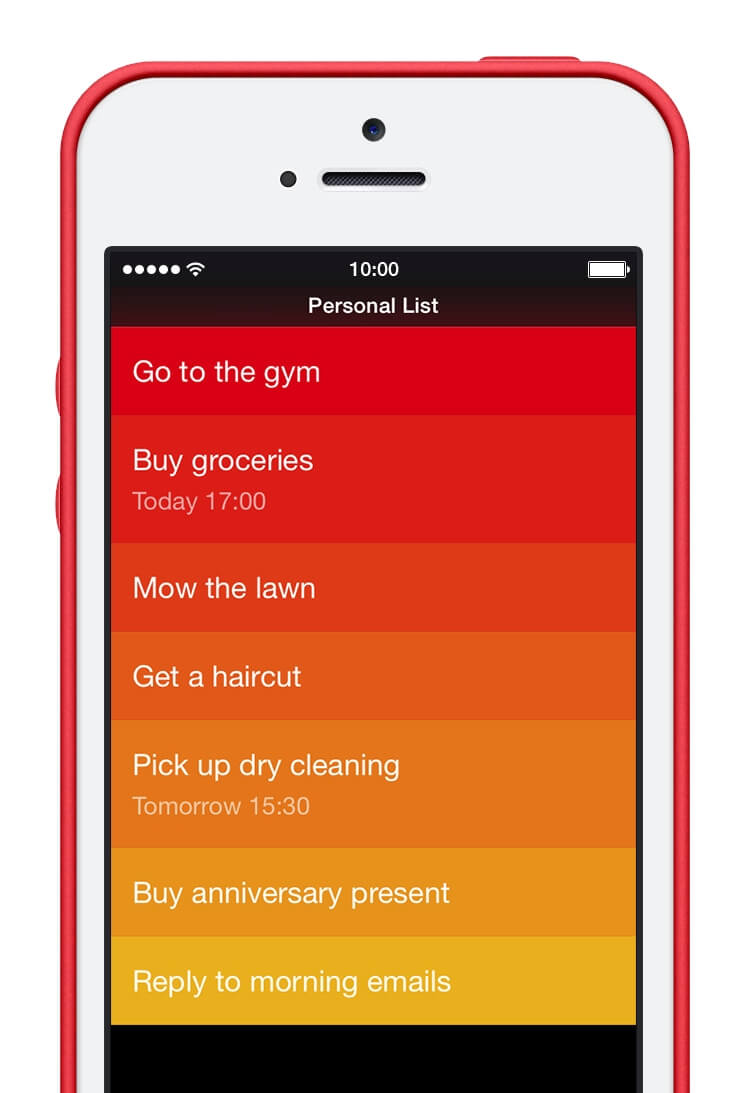
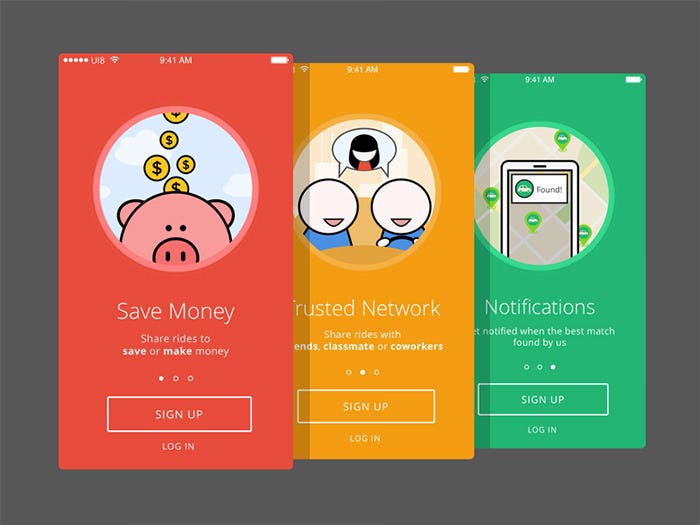
Ui Design App Colour Schemes. Color shades are very effective for accentuating certain areas or important functionality of the app UI. There are some patterns what help you how to pick: yellow is really good for opposite colours for red-purple, blue-green, turquoise-violet, red works really well with green-blue-purple.

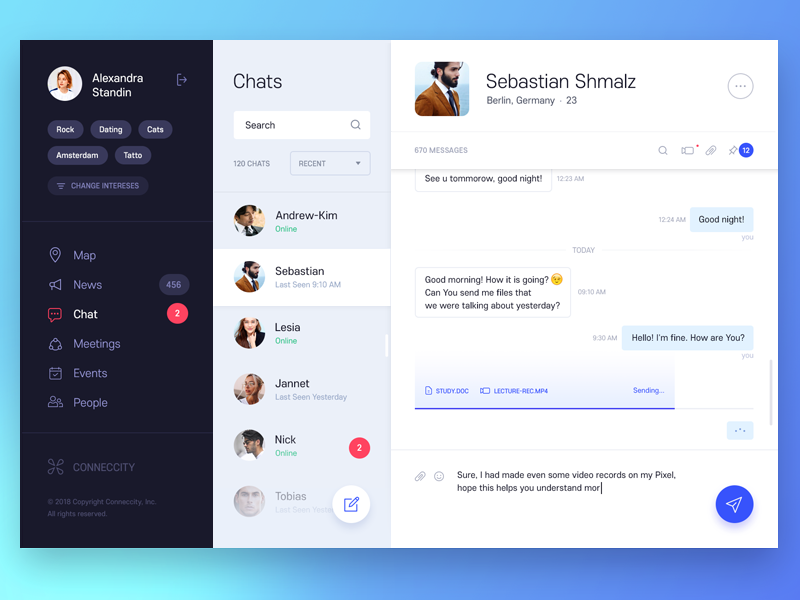
Alternative colors can be used to distinguish different sections of a UI.
If we go with green color, the app should look better after these things.
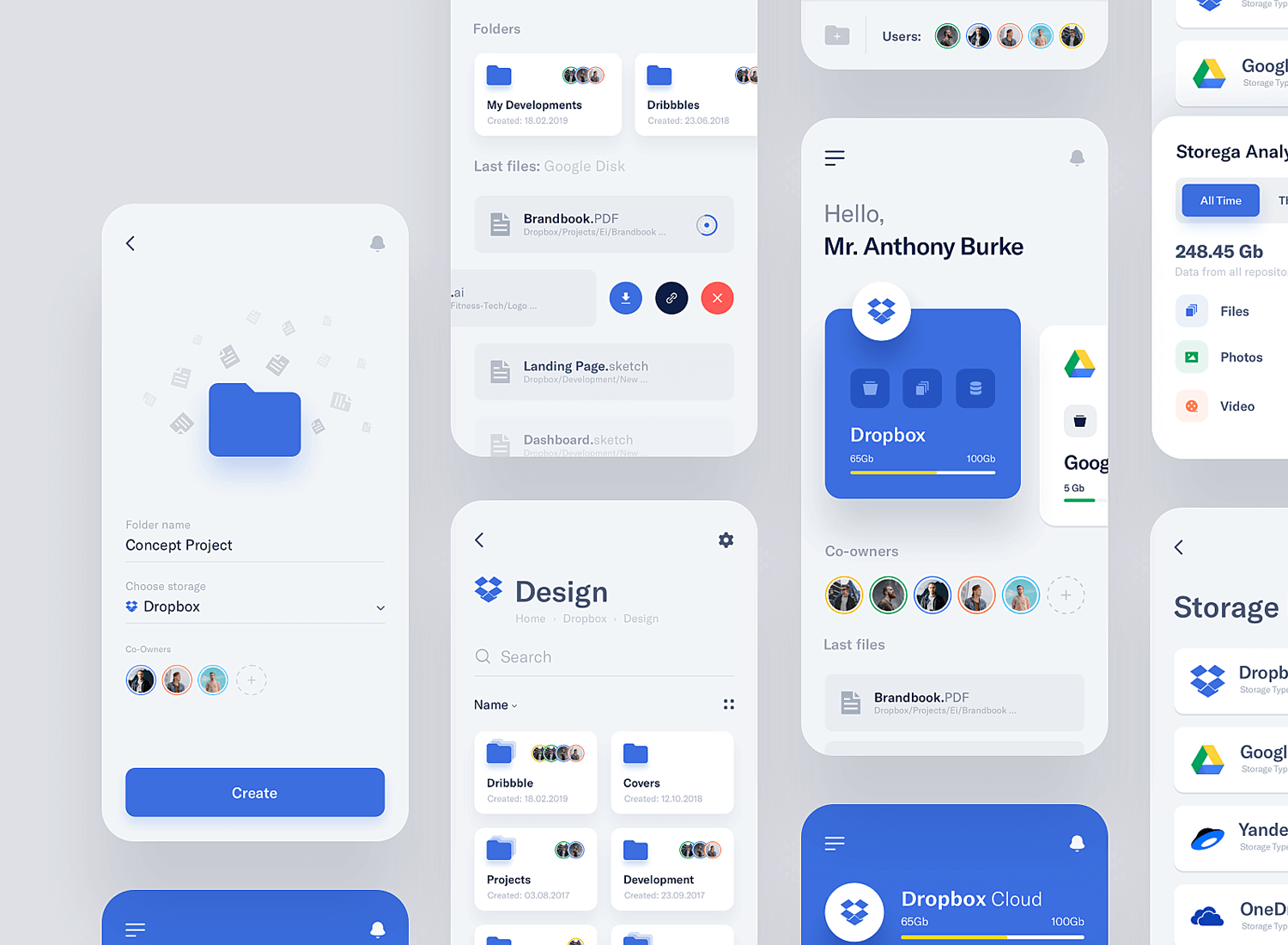
A color scheme using shades allows to achieve an attractive and integral mobile app design. Over the past years, we have seen a shift in trends from heavy use of colors throughout mobile app elements, to more minimal use of color, with much more focused palettes being used. Giving the choice of color scheme to the user.