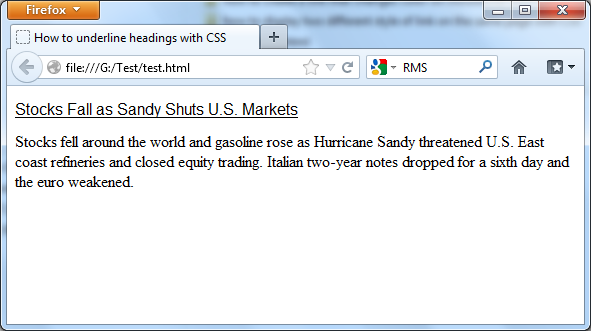
Heading Underline Design Css. The attribute can be used with Just keep in mind, the usage of style attribute overrides any style set globally. This video shows you how to style the heading with an underline and overline using the text-decoration property of css Don't Forget to Check out my other.

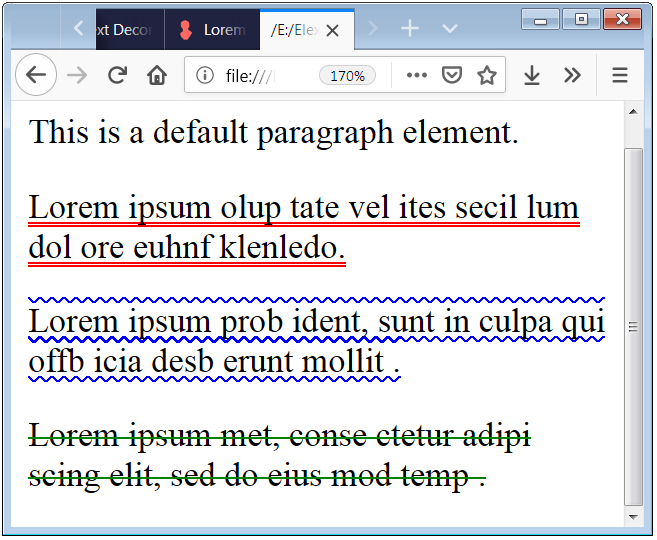
Neat, but it would be nicer if the extra markup. text-decoration.
There are two primary ways to underline text in web pages, the U element and the CSS text-decoration The text-decoration CSS property is a great for text, but can be limited from a design perspective and not relevant to non-text content types.
Adding this code to a CSS file instead of in the HTML head section makes all web pages that use the CSS file to set links with no underline. Put it after the text or heading. See the Pen Centered Heading Over Horizontal Line with CSS by Louis Lazaris (@impressivewebs) So I'd be glad to hear if anyone can think of another way to do this type of heading with pure CSS.