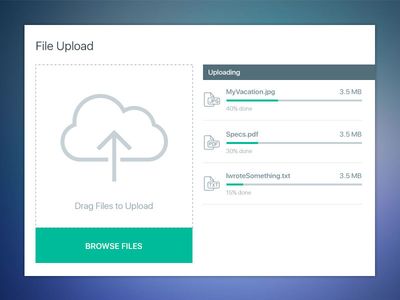
File Upload Design Css. Click "Choose File" button to upload a file which is like default file upload: and i want to some thing like this. required file upload: and here i don't want to apply any j query or java script just html,css,bootstrap if required is it possible? The control's container has a nice gradient and it's :before pseudo element's content has. css/main.css.

However, if you really want to display the selected file, the following JavaScript snippet could help for. -css -style.css -img -images files here -js -jquery-progressbar.min.js -plupload.full.js -plupload.flash.swf -plupload.silverlight.xap -uploads -uploaded files goes here -index.html -upload.php.
A tutorial on how to style and customize file inputs in a semantic and accessible way using the First off, we need to hide the ugly duckling.
Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Custom CSS File Upload Form Control. Latest collection of free html css File Upload Field Snippets examples.