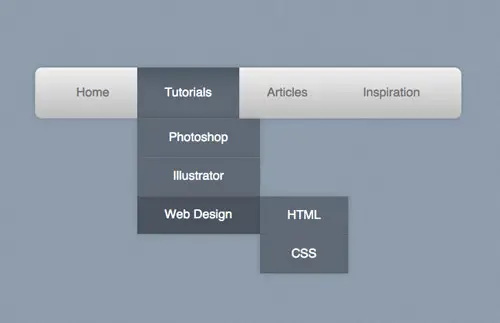
Dropdown Design Css. Dropdown menu is mainly used to It contains the CSS property to set the dropdown background color, text-color, font-size, cursor. If you want to apply same design to submenu links then dont use > in your css.

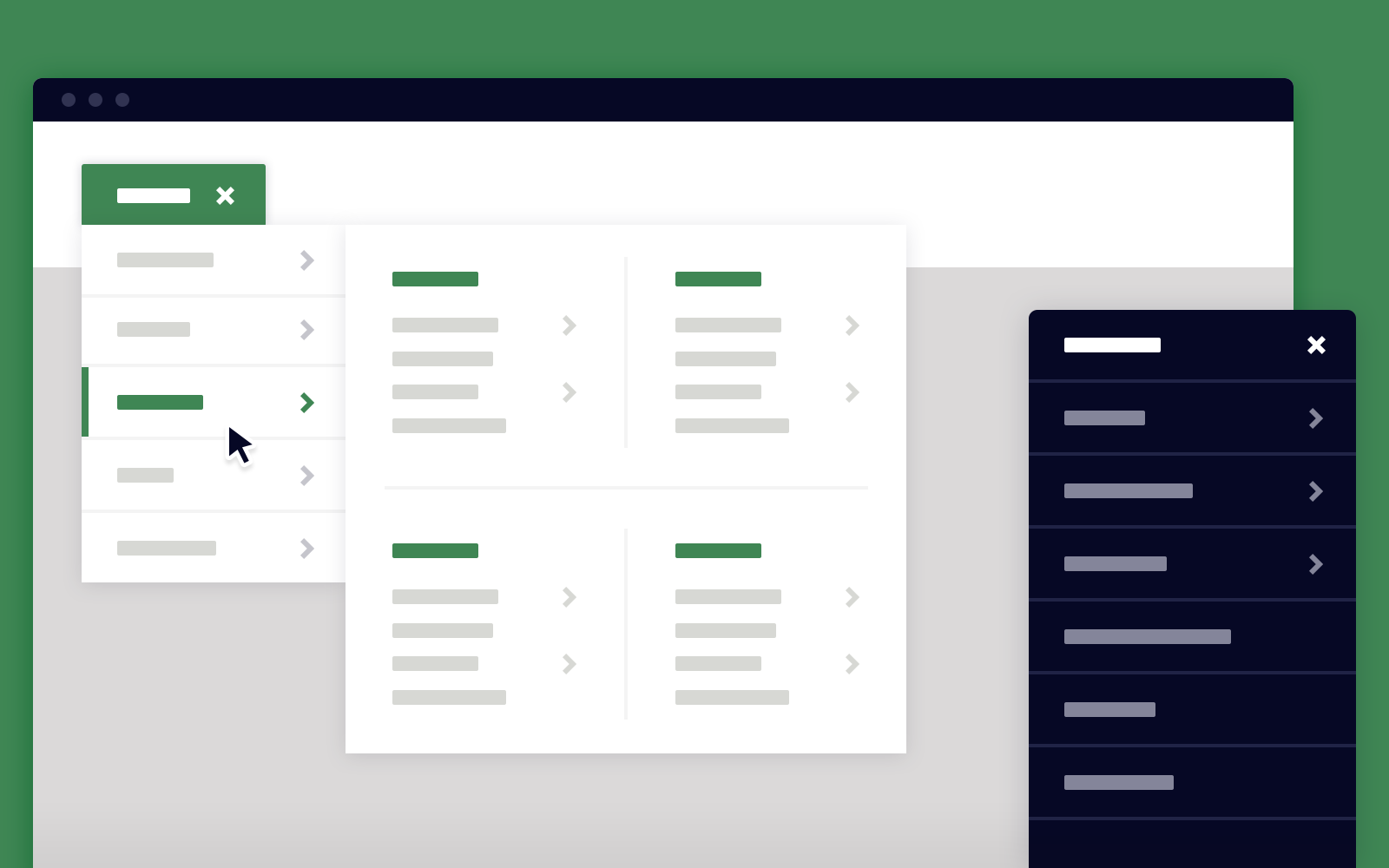
Handpicked collection of drop down design inspiration. ✅ GIF preview ✅ HTML CSS copy paste code.
Dropdown menus present a list of options that take an immediate… Bootstrap's dropdowns, on the other hand, are designed to be generic and applicable to a variety of This event is fired when the dropdown has been made visible to the user (will wait for CSS.
Materialize is a modern responsive CSS framework based on Material Design by Google. I wanted to apply the same design on the submenu on the dropdown but I can't seem to fix it or apply the same. Logical Styling Based On the Number of Given Elements.