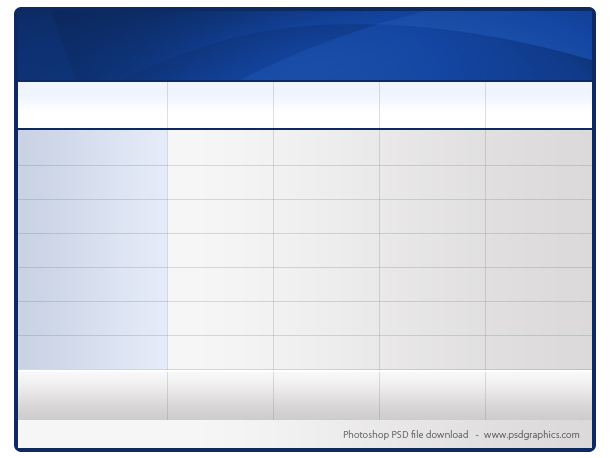
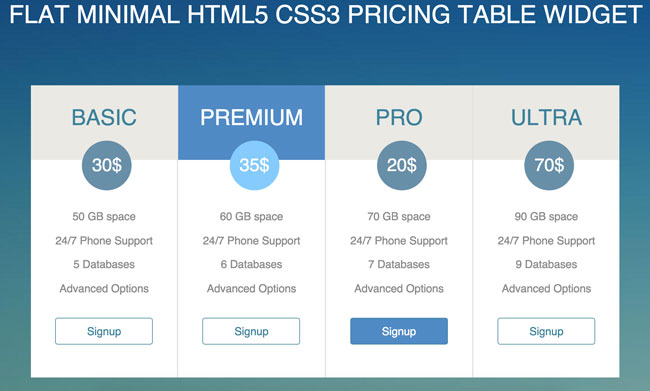
Modern Table Design Css. The next article explores debugging CSS — how to solve problems such as layouts not looking This article provides a guide to making HTML tables look good, with some specific table styling techniques highlighted. On mobile the header row is fixed to the left, and the content is scrollable horizontally. **Tables** have got to be one of the most difficult objects to style in the Web, thanks to the cryptic It will show you ten most easily implemented CSS table designs so you can style your tables in a Rounded corners are slick and modern, and it's easy to apply it to a table, although you need to fire.

We have a table with a header and on smaller devices like mobile phones the header is Here is a CSS snippet that you can use to display an HTML table to look like a Nutrition Facts Label that can be found on packaged foods and.
Pick wheter you want to use HTML Table tags or structured Div tags in your markup and adjust the look of your design with the.
Take a look at following table design. CSS might not be a programming language but it's code still needs to be documented. Select a style from the gallery and adjust the settings to get the HTML and CSS codes.