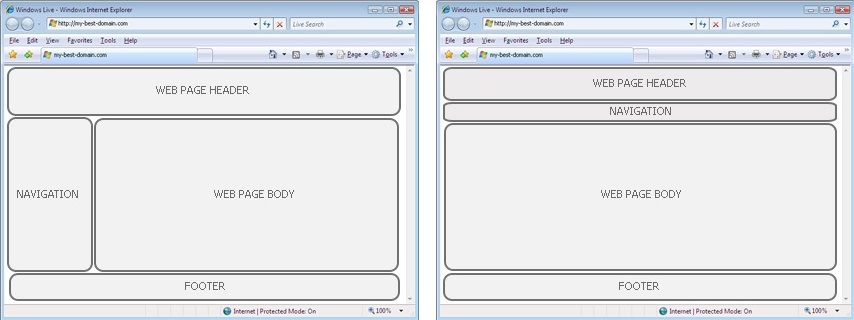
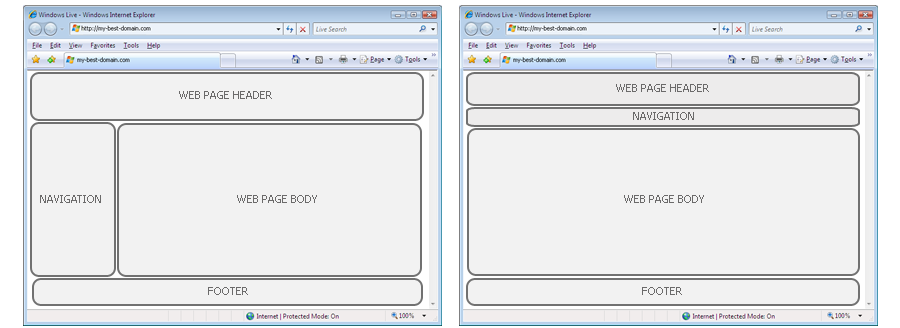
Design Html Page Layout. Layout design involves using one grid or a group of grids, depending on what needs to be achieved. Believe it or not, grids also exist to help you break the rules.

CSS layout is something that you will learn through experience, learning the different CSS propertis, following tutorials, and practicing a lot.
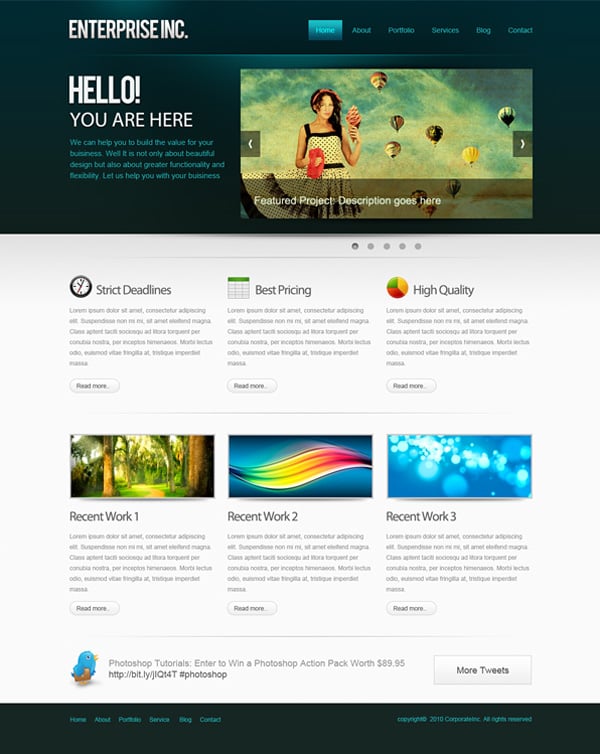
Landing rocks a one-page layout what allows you to display all the info and data on a single page.
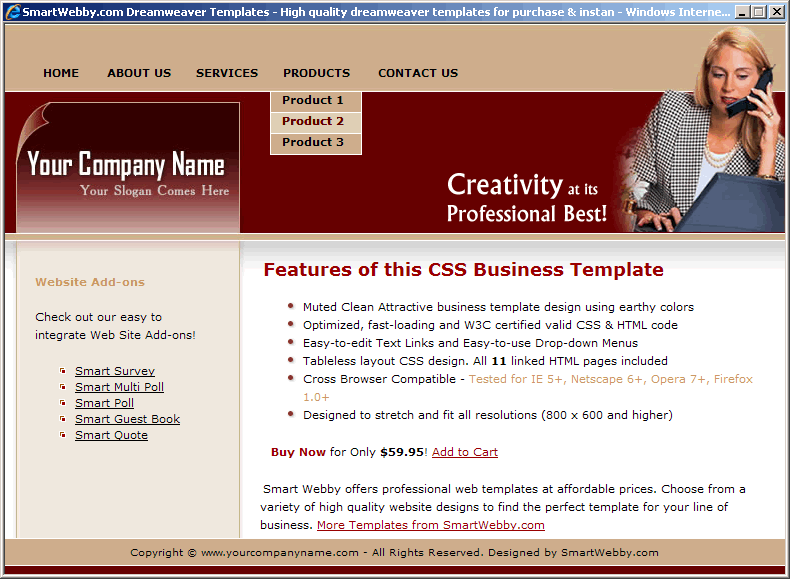
CSS page layout techniques allow us to take elements contained in a web page and control where they are positioned relative to their default position By understanding what each method is designed for you will be in a good place to understand which is the best layout tool for each task. When you use Design Manager to create a page layout, two files are created: an.aspx file that SharePoint uses, and an HTML version of that page layout that you can edit in your HTML editor. Designing a website layout doesn't have to be difficult, especially if you know the common mistakes to avoid.