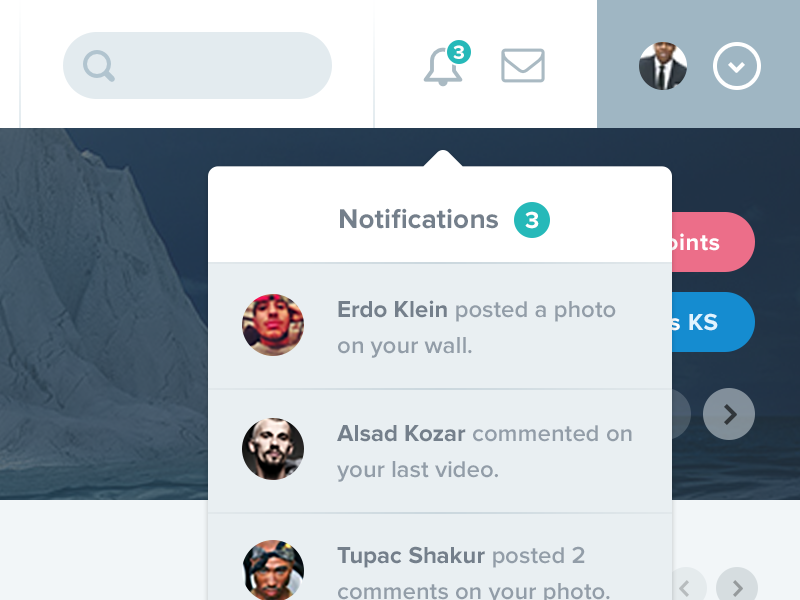
Notification Page Design Html. Notification usually helps to bring something to the notice of the user. They are usually hidden away but for a simple badge or pulsating animation.

Design notification system and implementation, implement server side pagination for notifications, improve performance and reduce server response time.
Here are a few tips on designing notifications-.
Learn how to create notification buttons with CSS. As I embark on a similar initiative of designing a notification system, I may be referring back to this article for some helpful quotes. These two types of notifications are the most effective The Notification interface of the Notifications API is used to configure and display desktop notifications to the user.