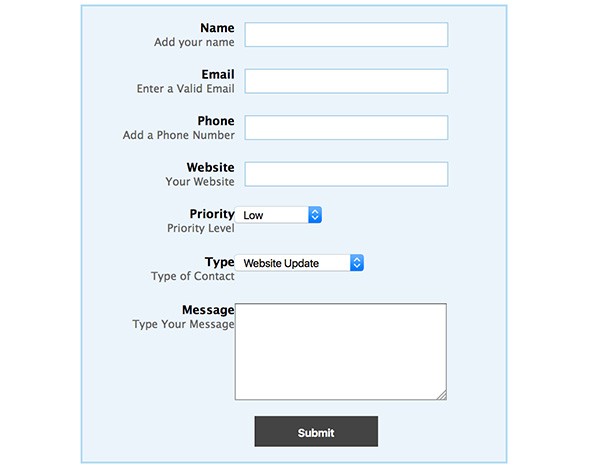
Html Form Design Code. In case of emergency, the user can use your other alternate contact details to reach you. This is a great space saver when it comes to showing the input labels as a placeholder and when user focuses on the input area, it still enables user to enter their information and also placeholder/label is still available for user to see at any time.

The example above applies to all <input> elements.
The <label> element also help users who have difficulty clicking on very small regions (such as radio.
Designing a quick login page may not seem like much. The last part, and perhaps the trickiest, is to handle form data on the server side. This is a full-page contact form that can display on any screen size but is especially suited for children's sites that feature animation.